This post will be very brief as it’s just notes for the video above. If you want the full explanation of what is happening here, you should watch the video.
Recently I published a video introducing Metafields and I got some interesting comments from people struggling with certain limitations of their theme when outputting metafields.
The answer I often gave was they should use a custom liquid block and output the metafield with code. This opens up a myriad of possibilities. You just need to know some basic html and liquid coding, which I will show below.
Example 1: Conditional Metafield output (IF)
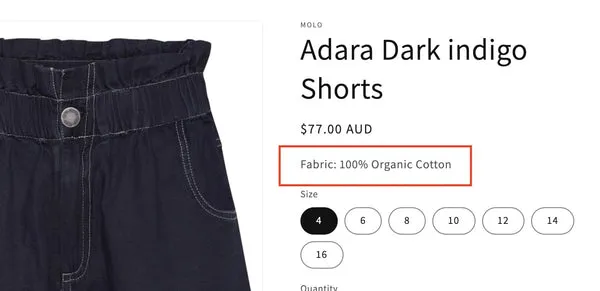
My product has a metafield called Fabric.

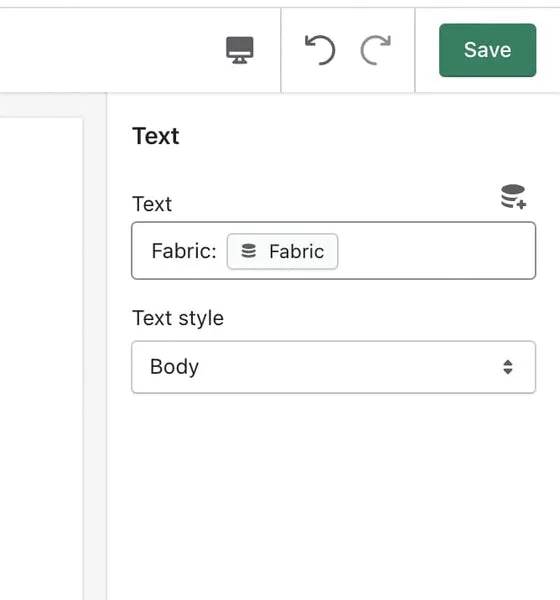
I can output it by using the ‘Text’ block and adding the static word “Fabric:” followed by the metafield data.

But not all my products have the fabric metafield. A steel lunchbox should not be showing this.

So we solve this problem by outputting the metafield inside the ‘custom liquid’ block type.
<p>Fabric: {{product.metafields.specs.fabric}}</p>We can wrap the metafield it inside a condition that it only shows if the product has that metafield filled out (isn’t blank).
{% if product.metafields.specs.fabric %}
<p>Fabric: {{product.metafields.specs.fabric}}</p>
{% endif %}Example 2: Referencing another product
Another problem was simply that there wasnt a block type for what you want to do.
So for example if you want to link to another product, a related product.
Something simple like: ”click here to see this product in another color”.
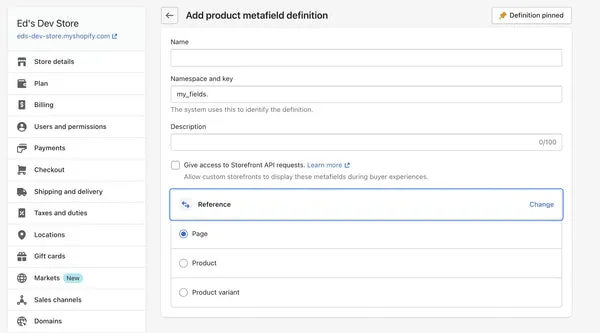
That’s a cool idea right? And we even have this type of metafield available in the metafields section of the admin. When we define a metafield we can choose the type “reference” which is a reference to another product.

So we can almost do it, but not quite because there isn’t a good way to output that in the theme editor.
So let’s use the custom liquid block and output the product title.
<p>{{product.metafields.suggestions.related_product.value.title}}</p>And let’s also output the product image:
<img src=“{{product.metafields.suggestions.related_product.value.featured_image | img_url: ‘300x’}}“>
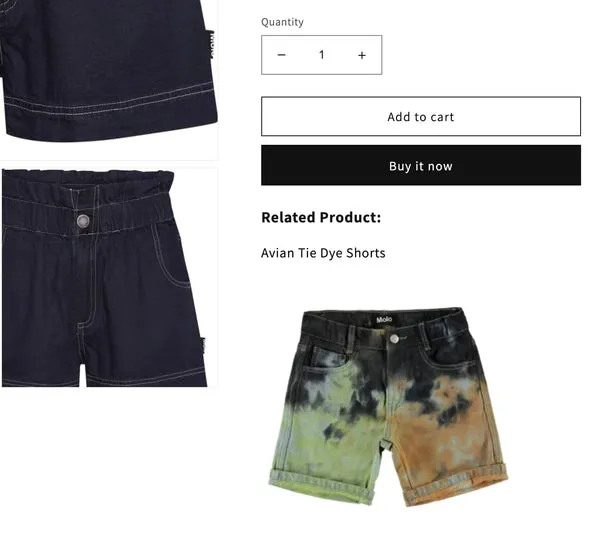
Lastly we can wrap it all in a link and put a heading on top:
<h3>Related Product:</h3>
<a href="{{product.metafields.suggestions.related_product.value.url}}">
<p style="font-weight: bold; text-align: center;"> {{product.metafields.suggestions.related_product.value.title}} </p>
<img src="{{product.metafields.suggestions.related_product.value.featured_image | img_url: '300x'}}">
</a>So as you can see - the custom liquid block is very powerful, especially when used in combination with metafields.
You just need to know a bit of HTML maybe a bit of CSS and you can do crazy things with it, that can really make your store easier to browse and ultimately get more people buying and make you more money.
I’m creating a course! Coding skills for store owners
As you can see, a basic knowledge of coding is a very high value skill for a Shopify store owner. Even if you’re not planning to become a developer.
I will be releasing a coding course for Shopify store owners and entrepreneurs.
All of the Shopify coding courses I’ve seen are directed towards people that want to become professional Shopify developers.
My course will instead dive straight into practical exercises and give you just the information you can start using right away.
Subscribe to get notified when I release this course.