In my last post, I explained an easy way to look for questions about your niche.
Today, I want to show you how to format your blog posts for SEO, especially those that answer frequently asked questions.
I’ll use these tips on this exact post. Notice the headings I use, and you can even check the code to find my FAQ Schema.
Use proper headings (H2, H3)
First of all, while writing your post make sure you are using h2 and h3 headings for those questions and those keywords.
Think of these as a section title and subtitle whenever you are writing something like a blog post or product description.
Do not use h1 - there should only be one h1 per page, and that’s your main page title, such as your product title.
H4 heading and later are also not so important when it comes to SEO. Google mainly pays attention to your h2 and h3 headings.
You should almost be repeating those search terms in your h2 and h3, as I am doing below.
What is the FAQ Schema?
An FAQ Schema is an easy way to boost your SEO on pages that have questions and answers, like your FAQ Page, a blog post, or maybe your About Us page.
It is a type of Schema (or Structured Data) - a piece of code that you copy & paste into your website to provide Google with more information.
I have a video explaining Structured Data for Shopify here: https://youtu.be/R3EfboOPq9I
There are many types of Structured Data Schemas. In Shopify, the commonly used ones are:
- Product
- Review
- Breadcrumbs
- Article
- FAQ
You can check your theme for these by testing a page with the structured data testing tool. Try a product page.
If you’re using an old theme, it might be missing some or have errors. In that case, you can use apps like TinyIMG to automatically generate those schemas.
Others needed to be added manually each time, such as the FAQ Schema.
The FAQ Schema is used rarely, mainly on FAQ pages and blog posts. That’s why it isn’t built-in to Shopify pages - because it depends on your content.
How to generate a FAQ Schema
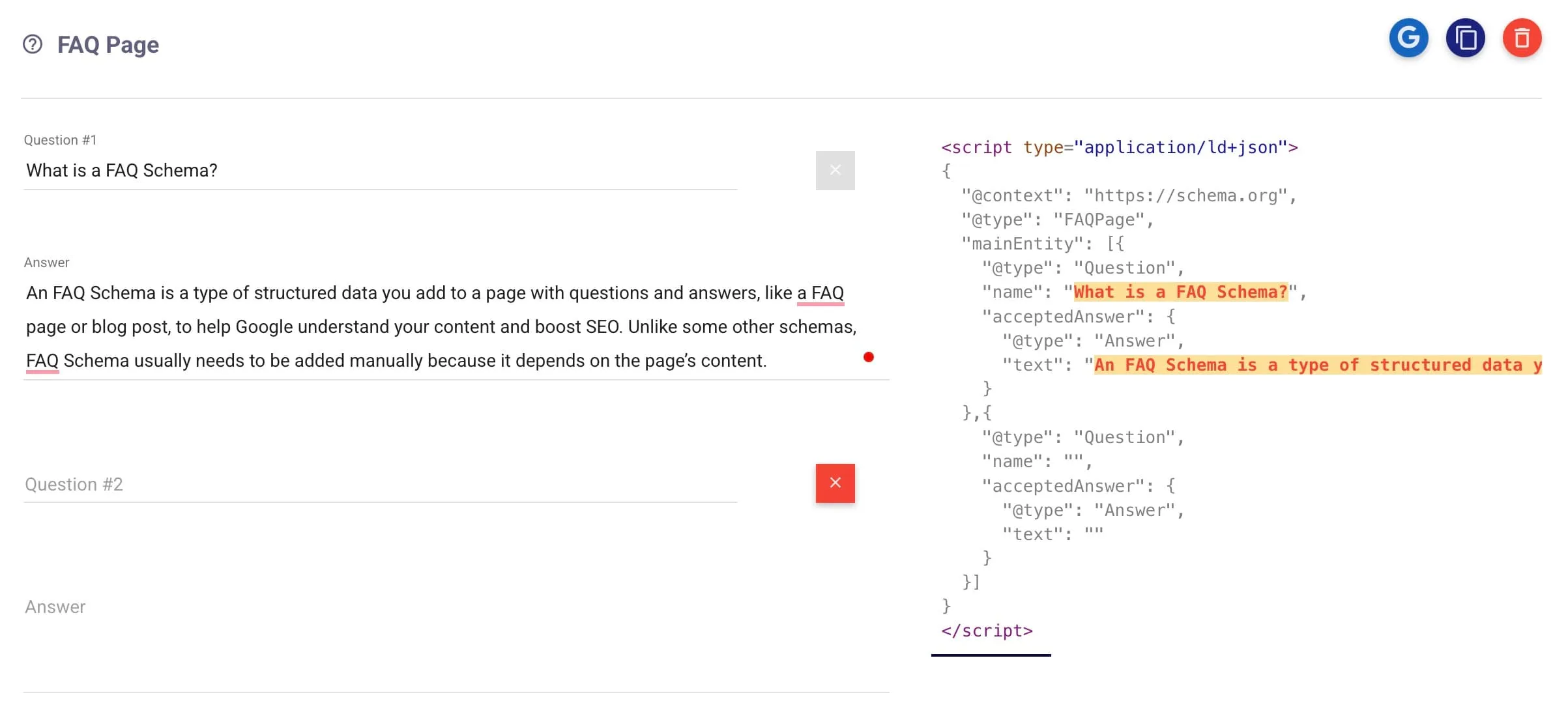
There are lots of Schema generators available for free. Just search “FAQ schema generator”.
Here’s a good one: technicalseo.com/tools/schema-markup-generator
Using them is pretty simple. Type in the question and answer. The answer should be a short summary of what is perhaps a longer explanation in your actual blog post.
Here is what I’ve written for the above section (“What is a FAQ Schema”):

Using ChatGPT to generate a Schema
These days, you can also use ChatGPT to generate a FAQ Schema based on the entire blog post you’ve written. Just copy & paste the post and say “Generate a FAQ Schema for this blog post”
Remember, AI can hallucinate, so make sure you test the code using the rich results testing tool, just switch to the ‘code’ tab and paste it in.
I would also personally adjust the writing. ChatGPT would often give answers that are too generic, bland and unhelpful. So after getting the code, go through it and tweak some of the text to make it more human and helpful.
How to add FAQ Schema Code into Shopify
This part is easy. After you finish writing your blog post:
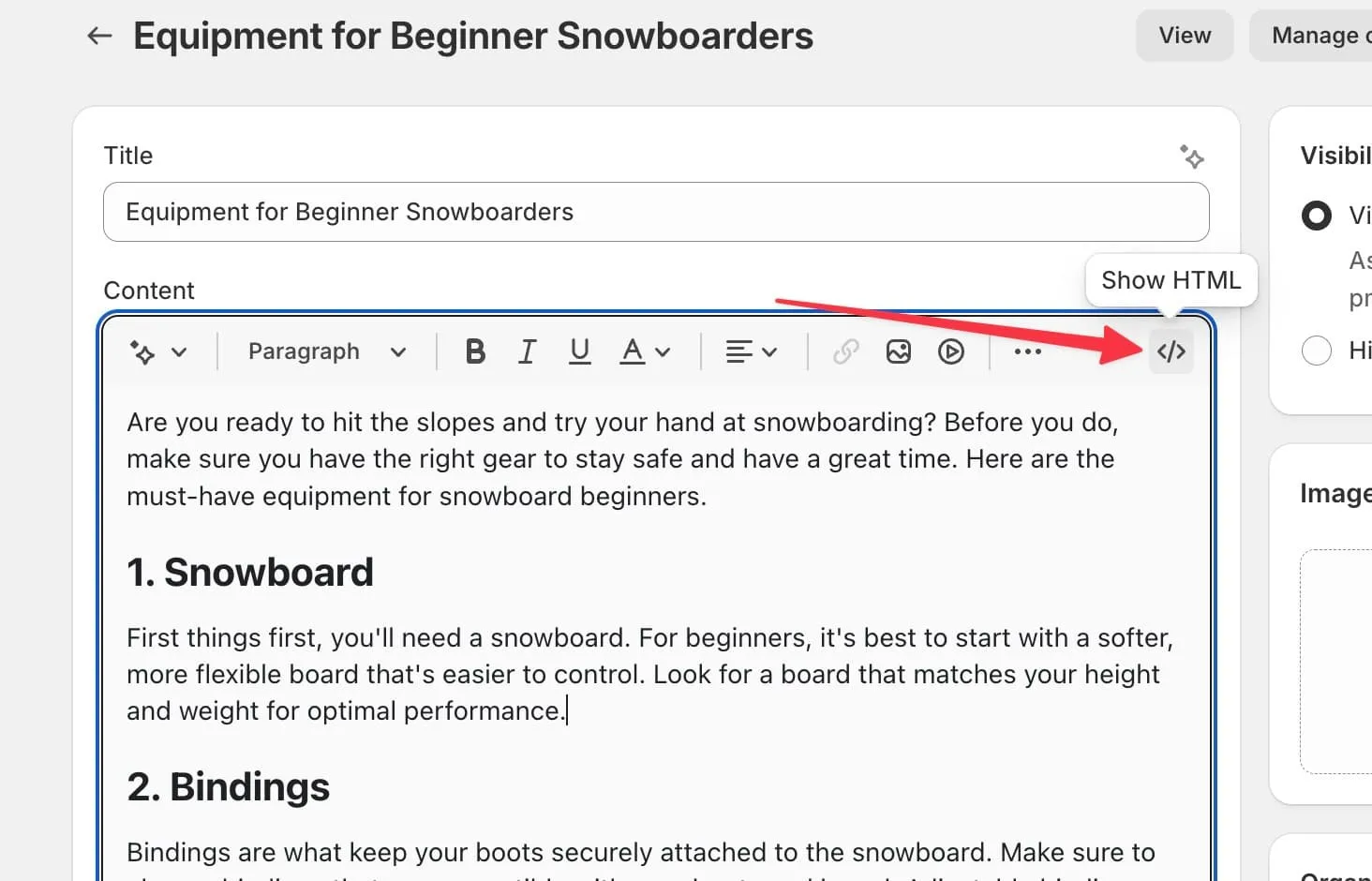
- Switch to HTML mode in your editor

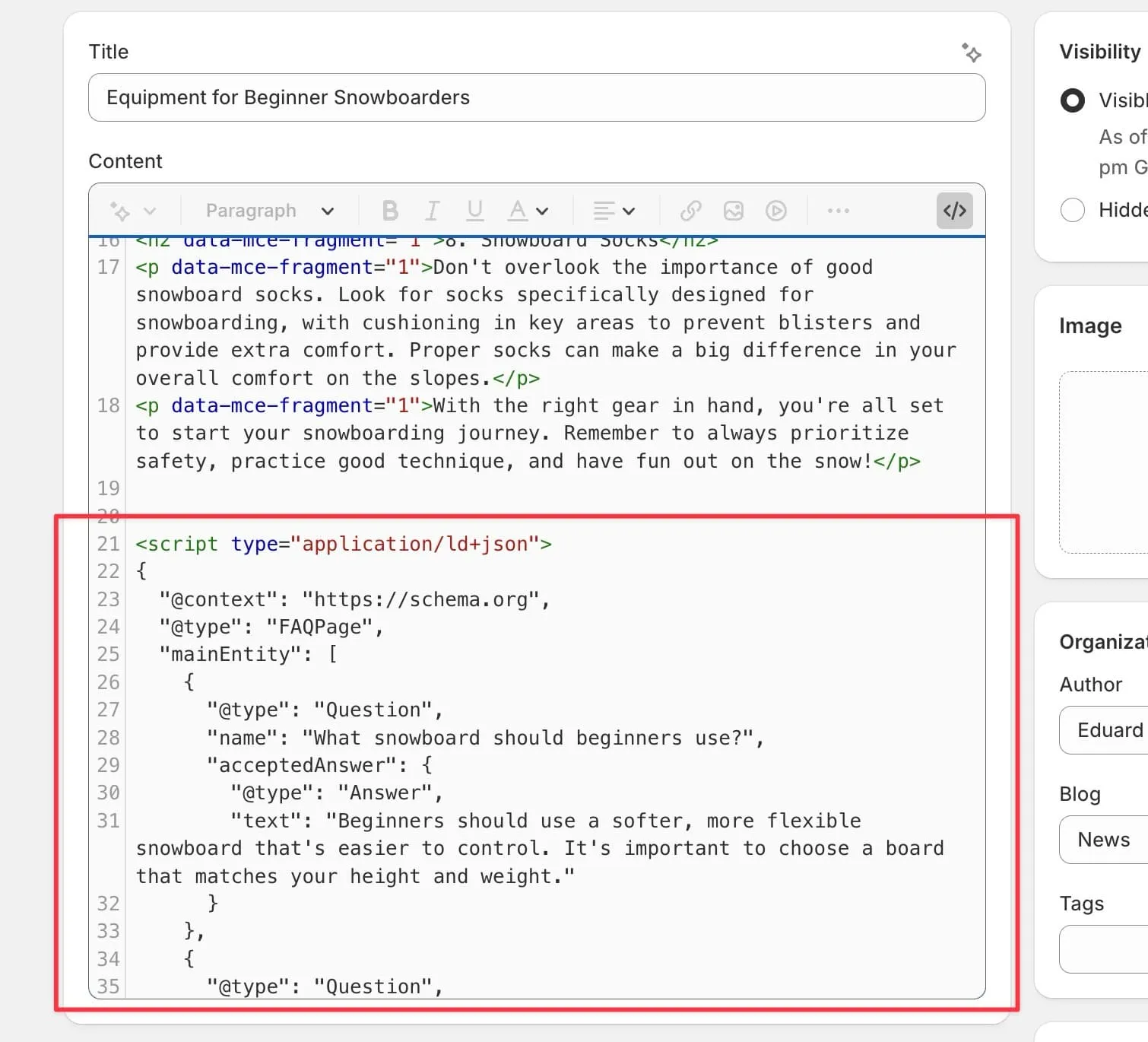
- Scroll to the bottom, press Enter for a new line, and paste in your schema code:

Important: If you used ChatGPT, make sure it includes the
Your schema (the JSON object) needs to be wrapped in <script> tags like so:
<script type="application/ld+json">
// Your Schema
</script>Testing your FAQ Schema
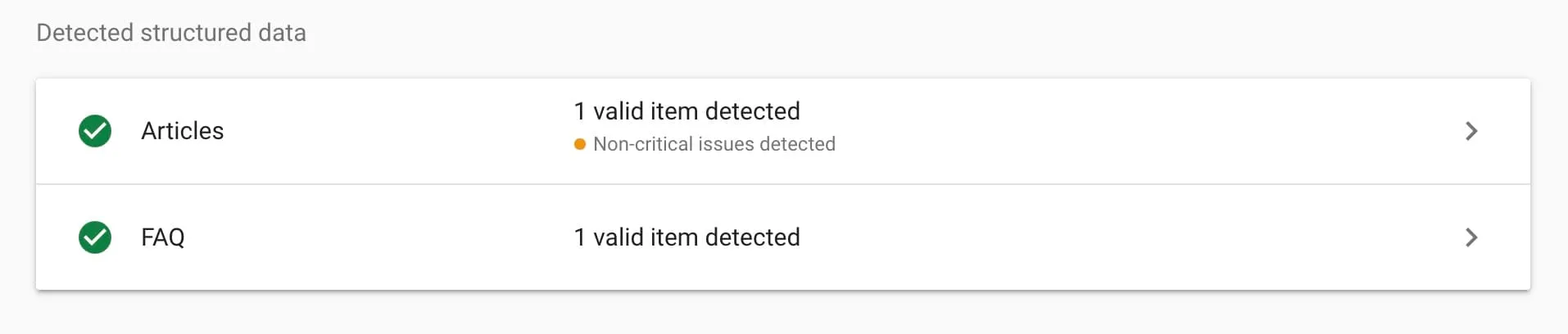
The structured data testing tool can be used to check that you’ve done everything correctly.
If you have, you’ll see all the FAQ data accurately shown, and there shouldn’t be any errors.