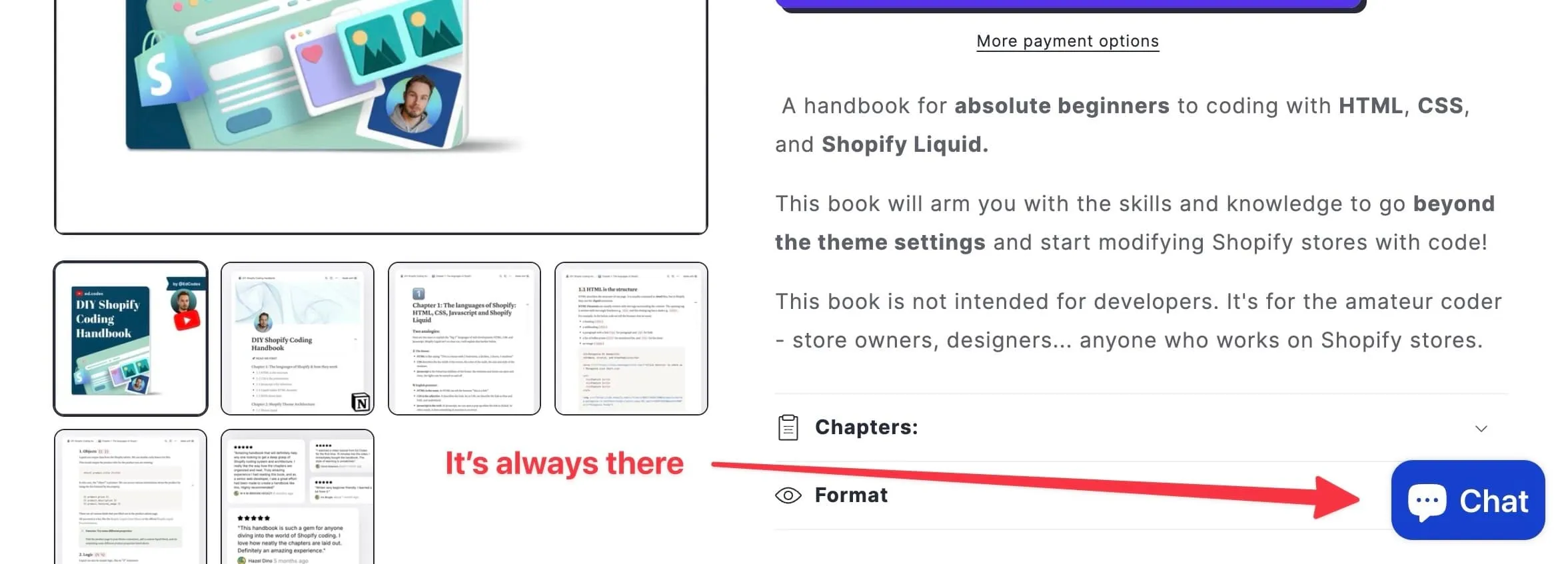
Do you find the floating Shopify Inbox icon annoying?

It’s always there and can overlap other important parts of your page.
Well, I just did a job for a client who wanted me to hide it. Instead of the floating bubble, he wanted a link in the footer - “Chat with us” - that would open the chat bubble.
This is pretty easy to do.
Where to add the following code
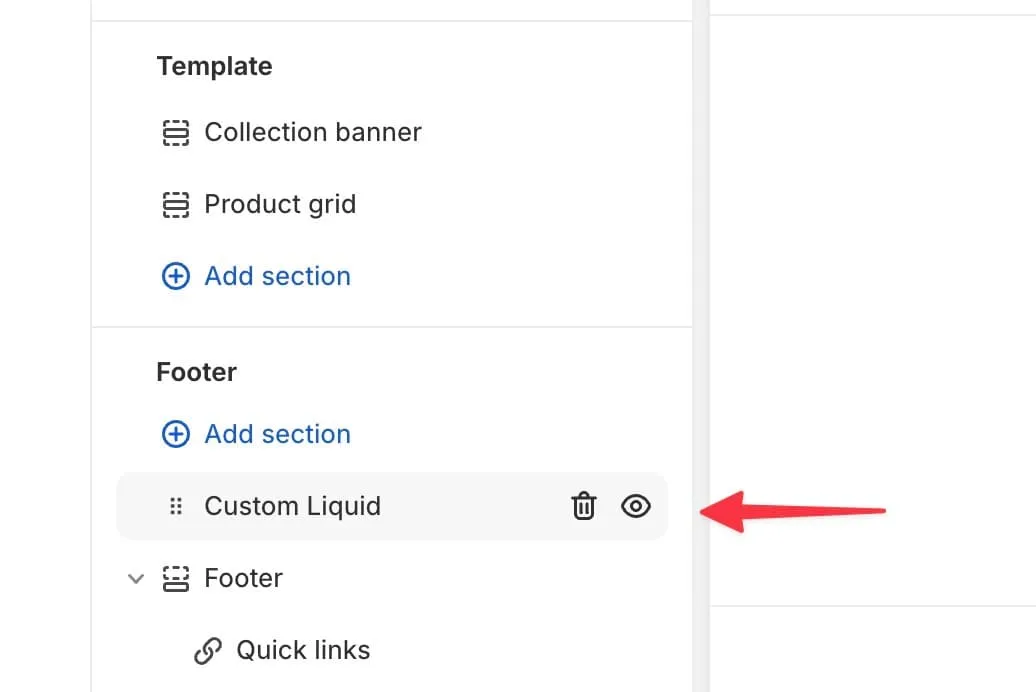
You can put the following code into a custom liquid section.
Add the section under the header or footer groups because you want it to be present across the entire site.

Make sure you put the CSS part in between <style> tags and the JS part in between <script> tags:
<style>
/* CSS goes here */
</style>
<script>
// Javascript goes here
</script>(If this is confusing don’t worry - you can copy/paste the full code from the end of this article)
You could also add the code in separate CSS and JS files where you keep all your custom additions, which is what I do.
This can be a lot cleaner if you have lots of other modifications and you want to keep them all in one place.
1. Hiding the Chat Bubble with CSS
The easiest way to hide the bubble is with CSS.
Here is all the CSS. It’s very simple.
/* Hide/show the Shopify Chat */
#shopify-chat {
display: none;
}
#shopify-chat.show {
display: block;
}The .show class is dynamically added after we click the footer link.
After adding this CSS, you should not see the chat icon anymore.
2. Add the Javascript
We’ve already hidden the chat bubble with CSS. So the javascript does two main things:
- Unhide the chat bubble when the footer link is clicked
- Trigger a click on the chat bubble to open the chat
(function() {
function subtleChat() {
const footerChatLink = document.querySelector('a[href*="?chat"]'); // This will be the trigger to unhide
if (footerChatLink) {
footerChatLink.addEventListener('click', handleFooterChatLinkClick);
}
function handleFooterChatLinkClick(event) {
event.preventDefault();
const shopifyChatContainer = document.querySelector('#shopify-chat');
if (shopifyChatContainer) {
shopifyChatContainer.classList.add('show'); // Unhide the chat container with CSS
const chatToggle = document.querySelector('#ShopifyChat')?.shadowRoot?.querySelector('.chat-toggle');
chatToggle?.click(); // Open the chat bubble
}
}
}
document.addEventListener('DOMContentLoaded', subtleChat);
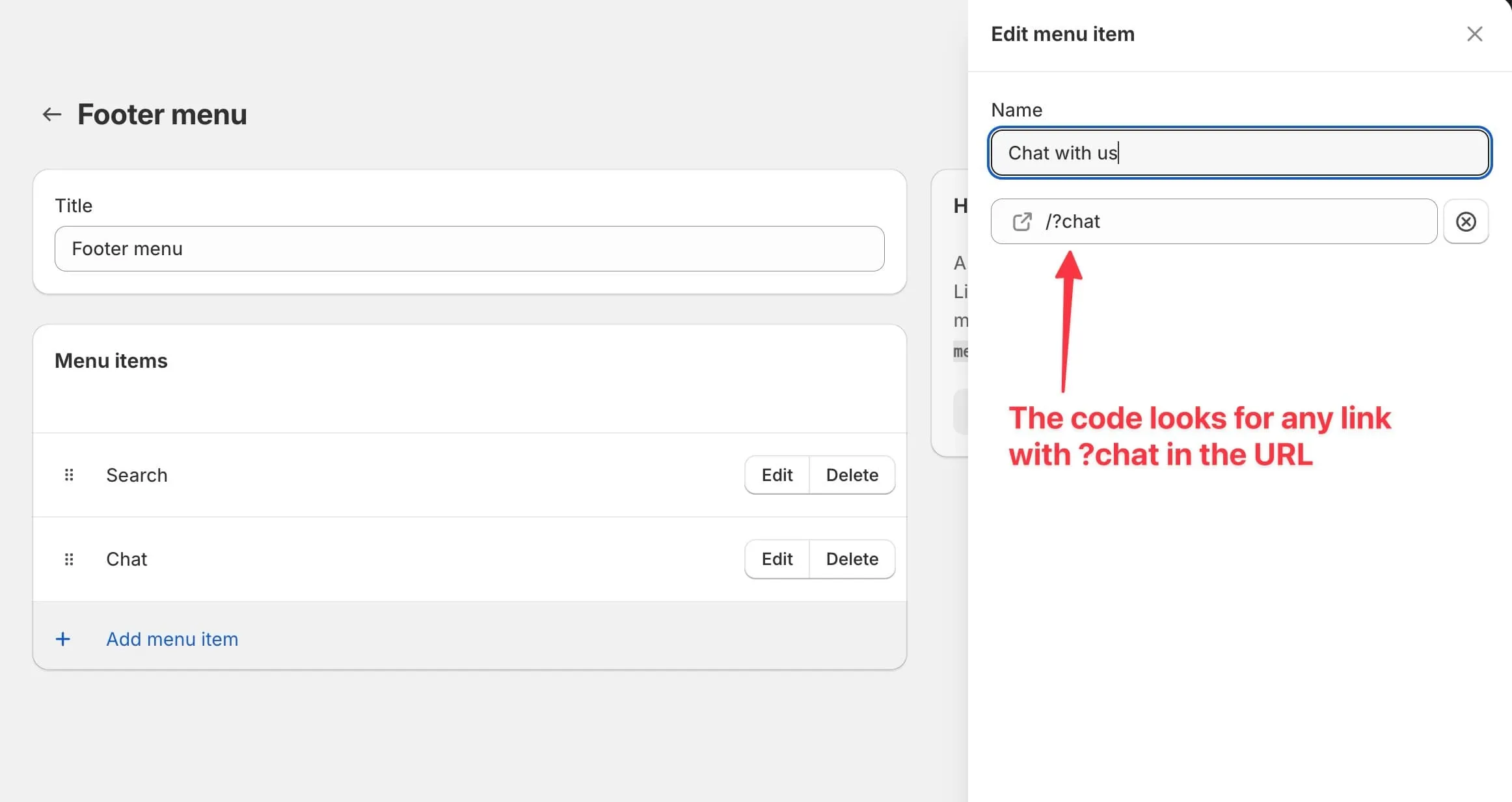
})();3. Add the footer link
We still need the footer link that’s going to open the chat, right? The link that says “chat with us” (or whatever you prefer).
You can use any text you want. The important thing is that the link URL is /?chat.

That’s all there is to it.
Final code
Just in case, here is the complete final code that you can copy/paste into your custom liquid section.
<style>
/* Hide/show the Shopify Chat */
#shopify-chat {
display: none;
}
#shopify-chat.show {
display: block;
}
</style>
<script>
(function() {
function subtleChat() {
const footerChatLink = document.querySelector('a[href*="?chat"]'); // This will be the trigger to unhide
if (footerChatLink) {
footerChatLink.addEventListener('click', handleFooterChatLinkClick);
}
function handleFooterChatLinkClick(event) {
event.preventDefault();
const shopifyChatContainer = document.querySelector('#shopify-chat');
if (shopifyChatContainer) {
shopifyChatContainer.classList.add('show'); // Unhide the chat container with CSS
const chatToggle = document.querySelector('#ShopifyChat')?.shadowRoot?.querySelector('.chat-toggle');
chatToggle?.click(); // Open the chat bubble
}
}
}
document.addEventListener('DOMContentLoaded', subtleChat);
})();
</script>