Here is a quick and easy modification you can do for your product page.
It takes about 2 minutes and can help with conversions by assuring the customer that your product is currently in stock, and giving a general sense that your store is very dynamic and updated frequently.
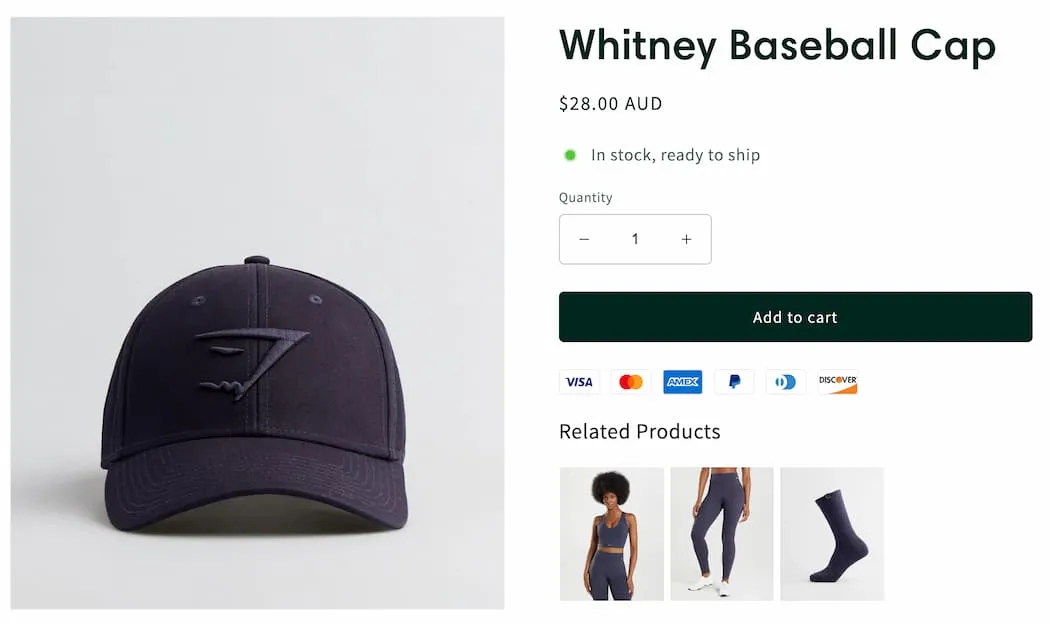
How it looks:
Above you can see it pulsing. And below here it is in action, but not pulsing (because it’s a screenshot).

This is really easy and can work for any eCommerce store, not necessarily Shopify.
All you need is the ability to add custom code to your page.
In Shopify, we have this ability with the custom liquid section and the custom liquid block. You should see this available in your theme editor when you click Add Section or Add Block.
Obviously this particular feature would look better when used in a block (to the right of the product images) rather than a section (full page width).
So click Add Block and simply copy & paste the code.
The code:
{% if product.available %}
<div class="instock-pulse">
<span class="icon--pulsing"></span>
<span>In stock, ready to ship</span>
</div>
<style>
.instock-pulse {
display: flex;
flex-wrap: nowrap;
align-items: center;
}
.icon--pulsing {
position: relative;
width: 20px;
height: 20px;
margin-right: 10px;
}
.icon--pulsing:after,
.icon--pulsing:before {
background: #54c63a;
width: 10px;
height: 10px;
border-radius: 10px;
position: absolute;
left: 0;
top: 0;
content: "";
margin: 5px;
}
@keyframes inventory-pulse{
0%{
opacity:0.5;
}
to{
transform:scale(2.5);
opacity:0;
}
}
.icon--pulsing:before {
animation: inventory-pulse 2s linear infinite;
}
</style>
{% endif %}If you want to change the color, just find the line that says background: #54c63a; and change the color to whatever you want.
You might also notice that on your store, the dot could be slightly mis-aligned with the text. So if you need to adjust it a pixel or so, I recommend modifying the .icon--pulsing class, like so:
.icon--pulsing {
position: relative;
left: 1px; /* Nudging it right 1px (1px FROM the left) */
top: 1px; /* Nudging it down 1px */
width: 20px;
height: 20px;
margin-right: 10px;
}Also, if you are not on Shopify, you will want to remove the {% if product.available %} at the start and {% endif %} at the end. This is Shopify code. The rest will work anywhere.
