Let’s say you’ve set up a banner at the top of your collection pages. The banner gets its content from Metafields.
But only some special collections will have this banner. Others will not.
You want to hide the banner on those collections that do not have the Metafield filled, right?
What do you do? Well, the “proper” way is to create a different template for those collections. But too many templates is annoying! You might already have a lot. And with a large inventory it gets unmanageable.
It’s a common problem. Shopify needs to add this ability asap!
For now, here are some ways to get around this.
1. Output your content in a custom liquid block
I’ve shown in several videos how to output a Metafield using the custom liquid block rather than using a section or block from your theme. Doing it this way allows you to wrap the metafield in an if statement.
Here it checks if the metafield is filled, and if it is then output the metafield.
{% if product.metafields.namespace.key != blank %}
{{ product.metafields.namespace.key }}
{% endif %}This option is only suitable if your content is really simple, like just a single line of text or maybe a rich text metafield. You can also use it for embedding external things like videos.
But the point is - you can’t use your theme’s sections this way.
If you want to use a real section for a slider/banner, grid, dropdown block etc… this isn’t an option.
2. Hide empty sections with CSS
Ok this is what I really wanted to show you.
We can hide any section in our store by targeting it with CSS. All you need is the section ID. Here is the CSS you will need:
#your-section-id {
display: none;
}Knowing this, we can just combine it with the first method above - checking if a metafield is filled.
We’re only going to check if one of the metafields is filled. We don’t need to check for all of them. This one metafield - the banner heading maybe - will represent the rest. We know that if it’s filled, then we want the banner to appear on this collection.
{% unless collection.metafields.custom.banner_heading %}
Your CSS here
{% endunless %}“Unless” is like the opposite of “If”. So in plain english - “unless the metafield exists” is the same as saying “If the metafield doesn’t exist” 😅. Sorry, but using unless was just a lot cleaner.
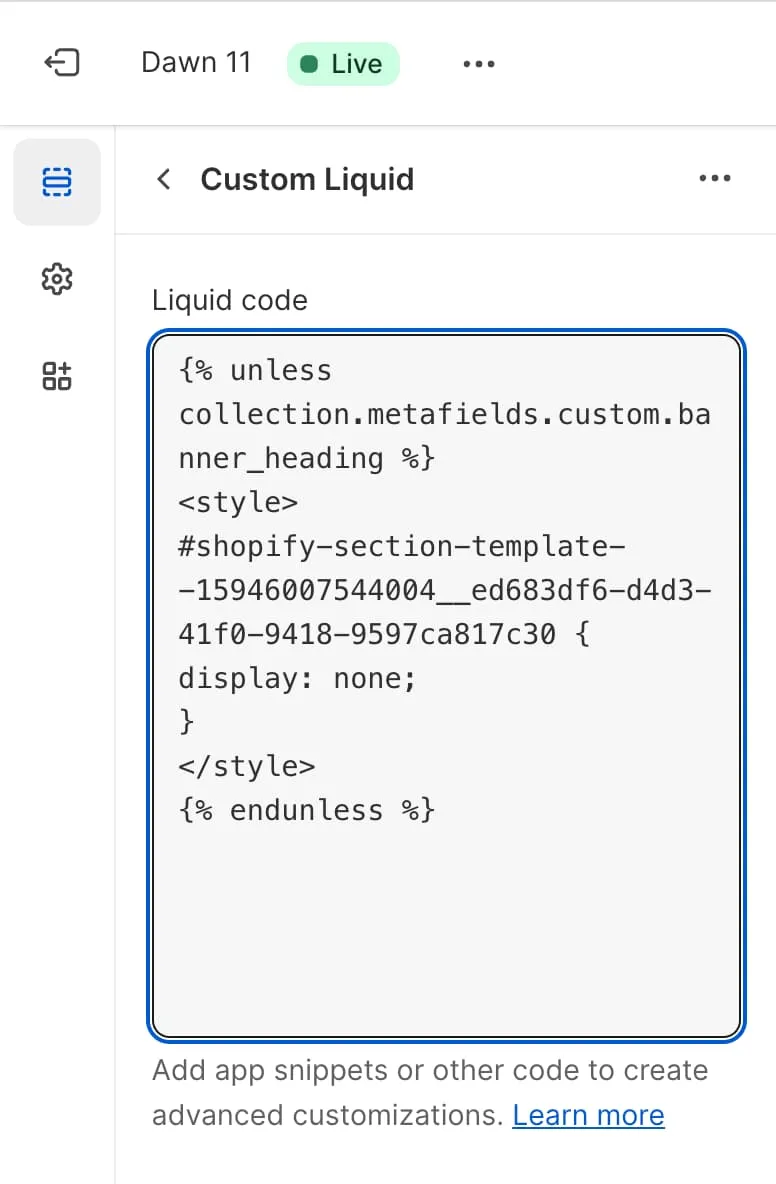
All together now, plus some style tags around the CSS:
{% unless collection.metafields.custom.banner_heading %}
<style>
#your-section-id {
display: none;
}
</style>
{% endunless %}You just need to add this code inside a custom liquid section. Yes, it’s not the custom CSS field, if that’s what you were thinking. Because the CSS field doesn’t let you add the Liquid code you need to check the metafield.

But how do I find the section ID?
I wrote about this in Step 2 of last weeks newsletter. I’ll make a video soon as I feel like this is going to be a common task.
Here is the summary:
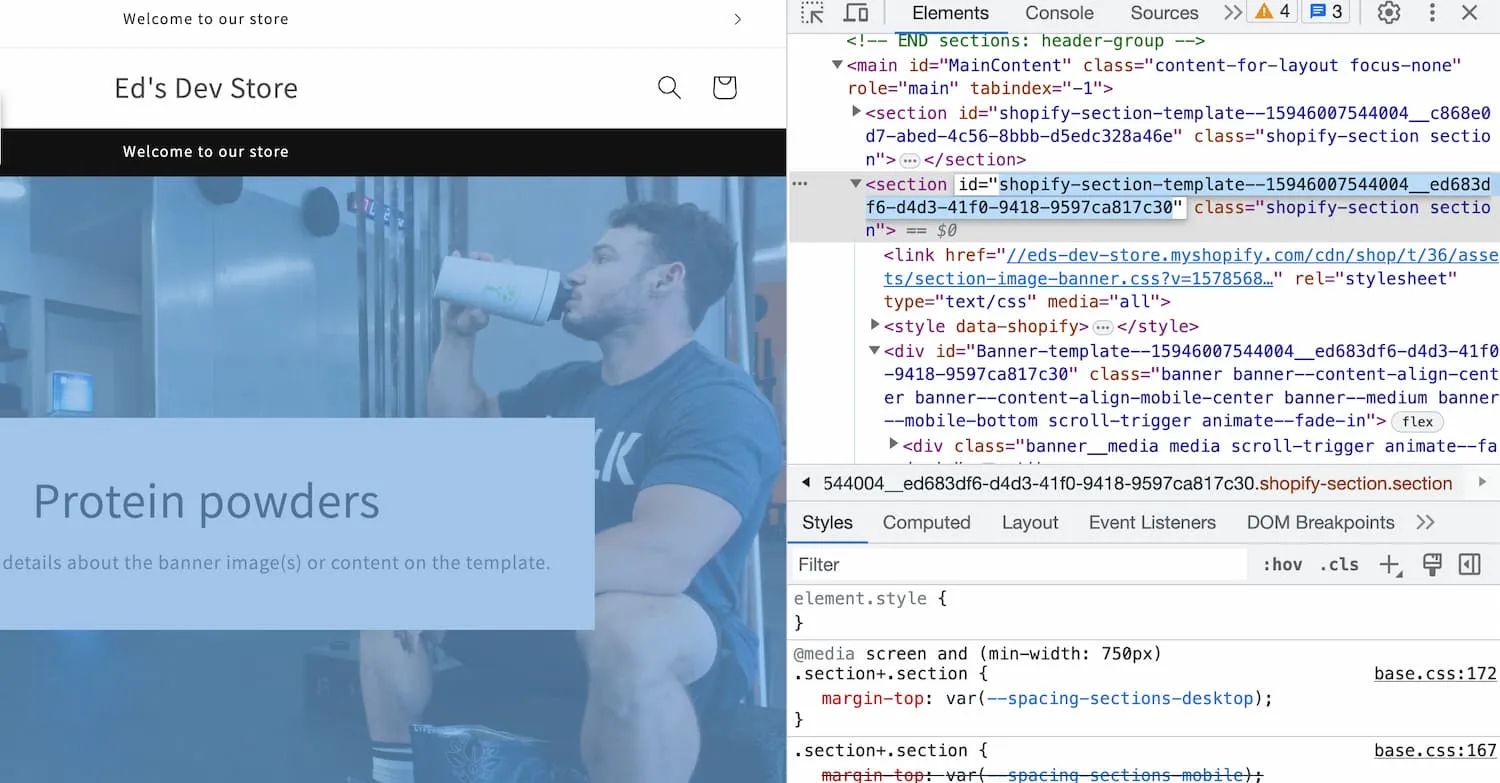
- In your browser, right-click anywhere in the section, and click “Inspect”. This brings up the Dev Tools, and whatever html element you happened to click on will be highlighted.
- In the code panel, scroll up ↑ slightly until you find the section tag for the section you’re working on. This section tag will have an ID attribute.
- Copy that ID, and paste it into the above code.

Copying the section ID.
You have to be careful using this method. If you delete the section and then create it again, it will be generated with a different ID. Then you will need to update your code.
This topic was requested by a member of my new Patreon community. If you’re full of questions and needs answers - the “member” tier is for you. My future topics will all be shaped by the community!
