What is the Custom Liquid Section and Custom Liquid Block?
These are areas where you can use HTML, CSS, Javascript, and Shopify Liquid to output any kind of feature or design you want.

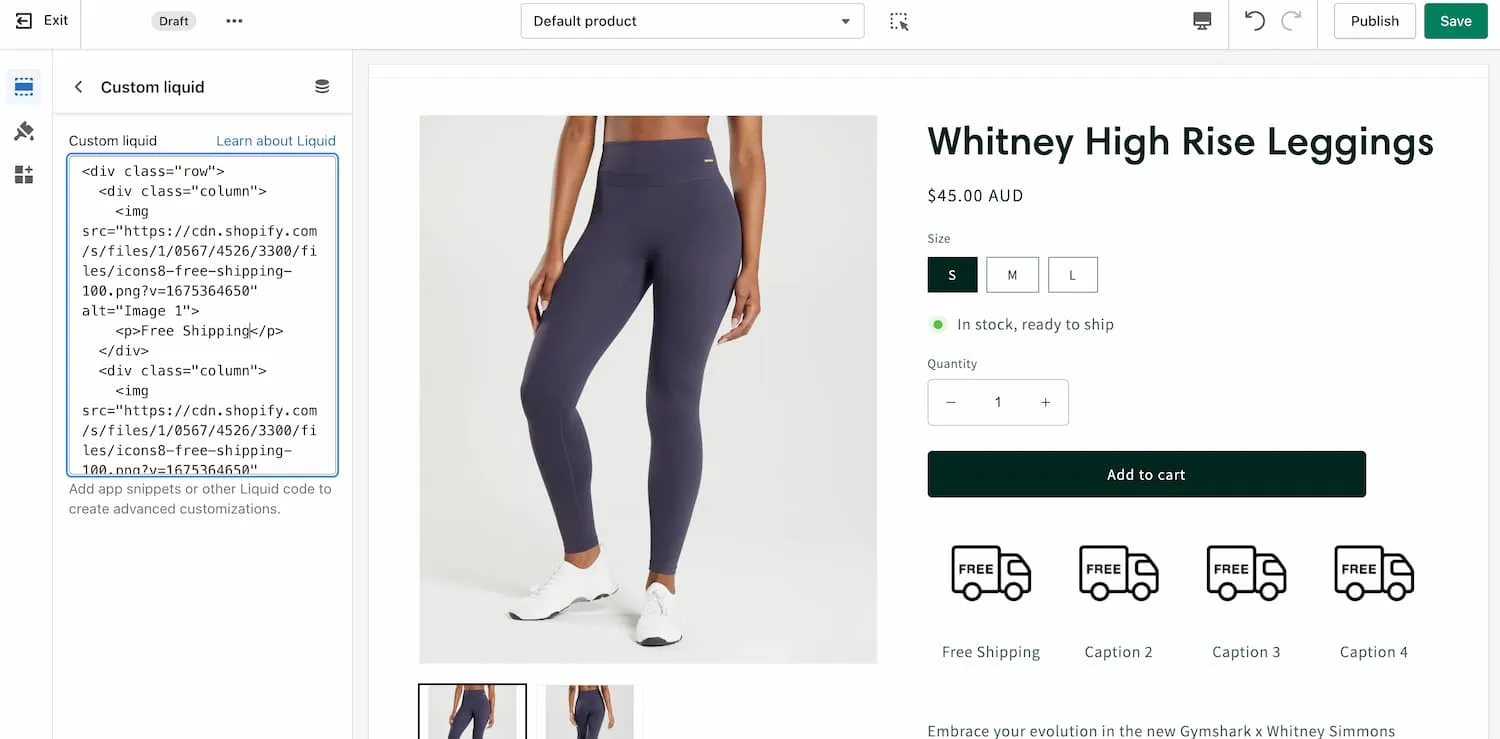
Here I am using the Custom Liquid Block to output four trust badges under the add to cart button.
It’s not just for developers!
You will find plenty of tutorials online for using the custom liquid section or custom liquid blocks in many useful ways.
For example, check out this tutorial where I show you how to display a pulsing green “in stock” icon on your product page.
All you need to do there is copy & paste my code into your custom liquid block.
We can also do some more tricky things, like outputting the content of a page anywhere else across our store.
What is Shopify Liquid?
Liquid is a special language Shopify used to display dynamic store data, like product titles, prices, images and more. For example, here is how you would write a product title in HTML:
{{ product.title }}Whenever you see the double curly braces, you know this is Shopify Liquid.
Liquid is usually mixed with HTML. So realistically you would be writing something like this:
<h1 class="title">{{ product.title }}</h1>That would output the product title as a H1 heading - the largest and most important text on a page.
Liquid can also do simple logic, like this:
{% if product.available %}
{{ product.title }}
{% else %}
This product is unavailable
{% endif %}Liquid logic is written using the curly brace and percentage sign.
But you don’t actually need to use Shopify Liquid inside of the Custom Liquid Section or block.
Most of the time I just use them for simple HTML & CSS.
What is the difference between a Shopify Section and a Block?
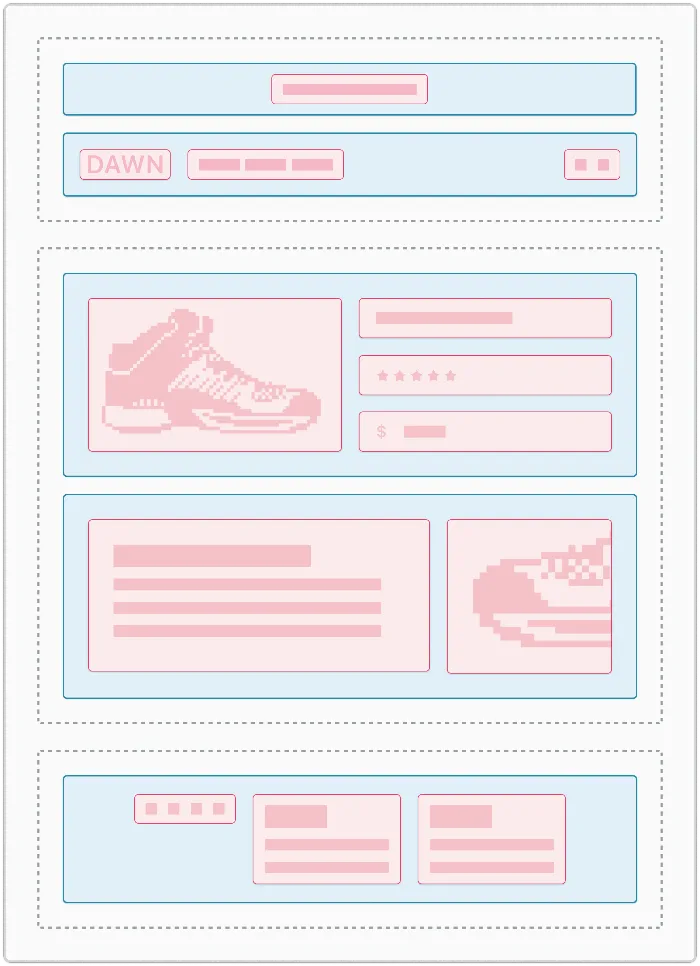
Sections are the building blocks of Shopify stores. You can add, drag, or remove them to create a custom page. Sections usually go the full width of the page.
Blocks go inside of Sections. They work in almost the same way as Sections. You can add or remove them and drag them around inside of their parent section. They’re simply a smaller unit of content than Sections.
Each Shopify theme will come with a variety of different sections and blocks. Each theme will have a different design and types of sections & blocks.

The blue parts are sections. The pink parts are blocks.
