What can you do when your theme is lacking a much-needed section?
You’ve gone through the headache of choosing a Shopify theme and finally settled on one. But it’s not perfect.
It doesn’t have some section that you really need:
- A slider or image carousel
- A place for brand logos or trust badges
- An FAQ section
- Ingredients, Materials or other informational sections
You wish there was a way to easily add a custom section to Shopify.
If you want my recommendation, I’ll tell you that as of 2023 my favourite method is by using Design Packs.
I’ll elaborate on this below.
However, in this article I want to list all your options, starting with the most obvious.
1. Hiring a developer
The classic and arguably still the most best way to add sections to your theme.
The only problem is, it’s expensive!
Hiring a (good) developer usually costs anywhere from $200 up to $1000 for the typical section that you might want to build.
You can find cheaper developers, but obviously the quality will suffer. You should not compromise on things like your loading speed, usability, possible bugs, or your own time spent in communication.
In short - you do not want a cheap developer. In the same way you don’t want a cheap surgeon.
Where to hire a good Shopify developer
There are various freelancing platforms you can use to hire developers.
Shopify Experts is the most popular. But it can be hit and miss. It’s mostly large agencies that provide many services besides development, and can also be very expensive.
When I outsource development, I prefer to work with an individual freelance developer. Someone that I can get to know personally. Over time, they will learn more about your store and business needs, and will be able to provide much better advice than a large company.
If you’re looking for the highest quality Shopify developers, check out Toptal’s Shopify Developers.
Toptal is a freelancing platform that has a very strict screening process. They claim to accept only the top 3% of talent that apply to their platform. Developers that apply have to pass multiple tests and interviews, just like you would for a real job.
So Toptal is great if you are looking for a more senior developer, to help with complex tasks and to work with long-term.
For small once-off tasks, I recommend Storetasker.
It’s a company that manages freelance Shopify developers, and it’s optimized for small, 1-3 hour tasks. It’s reasonably affordable but there is also a good screening process to hire reliable developers.
When you should not hire a Shopify developer
Even if budget isn’t an issue, custom development isn’t always the best.
Here are some reasons you need other ways to add sections to your store:
- When you very frequently need to create custom sections and pages e.g. for holiday promos, special designer collections, and influencer collections. You might not want to hire a developer to do this every time.
- When you are an active blogger and SEO is your main marketing strategy then you need a lot of control over your blog content. You want to embed products in various designs into your blog posts, and you need your writers/editors to be able to do this themselves.
- When you simply want to do it yourself. Some store owners are very hands-on with their business, which is a good thing!
Read on to see how you can create custom sections and pages on your own, without code.
2. Page Builders Apps for Custom Sections
Page builders have been around for a while. It’s the classic drag-and-drop tool that you can use to build yourself a page without knowing how to code.
Recently, they have gained the ability to create custom Shopify sections.
The custom sections you create using page builders can be found in your theme editor and used anywhere across your store, just like a normal Shopify section.
- Pagefly is the leading page builder app for Shopify. Pagefly will let you build 10 custom sections for $24/month. They get cheaper the more you have, 20 sections will be $29/month.
- Shogun is another popular page builder for Shopify that can create custom sections. It’s a bit of a more premium and expensive option, but great if you are doing A/B split testing for conversion rate optimization.
Note: not all page builders allow you to create custom sections (e.g. Gempages is a great page builder but it’s only for full pages, not sections).
Check out my comparison of the top Shopify page builders.
Shopify Page Builders are really useful, and can be a total game changer for many businesses, but they have a few downsides.
- They are notorious for coming with a lot of their own baggage and slowing down the loading speed your store.
- They also have their own interface, you edit them via the app, and not via the Shopify theme editor. So it’s another small skill you have to learn and get used to.
Despite these downsides, they are massively popular and for good reason.
They give you the freedom to do whatever you want with your Shopify store.
You can create beautiful landing pages showcasing every little feature of your product, just like Apple does with their iphones and macs.
Or if you just need a few sections, you can create them in the app and then use them anywhere on your store.
Both Pagefly and Shogun come with pre-designed sections and page templates to get you started, so you don’t really need design skills.
Related Post: Shopify Page Builders vs Shopify 2.0 Sections
Adding an Instagram section with Pagefly
3. Pre-built code snippets from creators
As you may know, I sell pre-built sections & blocks on my store.
And I’m not the only one doing something like this.
There are now a few different creators and companies selling sections:
The basic concept is we build a section or feature for a particular theme, and publish the code as a digital product (in a PDF) that you can copy & paste into your theme. You also get instructions on how to do that.
This method can be the most affordable and high-quality.
The code becomes part of your theme, so it doesn’t slow down your store, and the section settings are added directly to your theme editor.
It feels exactly like part of your theme.
The prices vary a lot but its usually per-section. I try to stick to around $20-$30 per section as I want them to be affordable for small stores.
But there are a couple downsides:
- You are buying from an independent small business. They might not have the time to provide tech support and modifications. It’s a product, not an ongoing service.
- When you update your theme, you will need to reinstall the section because Shopify will overwrite it. Usually this is simple, just copy & paste like you did the first time. But this is just something else to keep in mind, and make sure you don’t lose the PDF or wherever you got the code from!
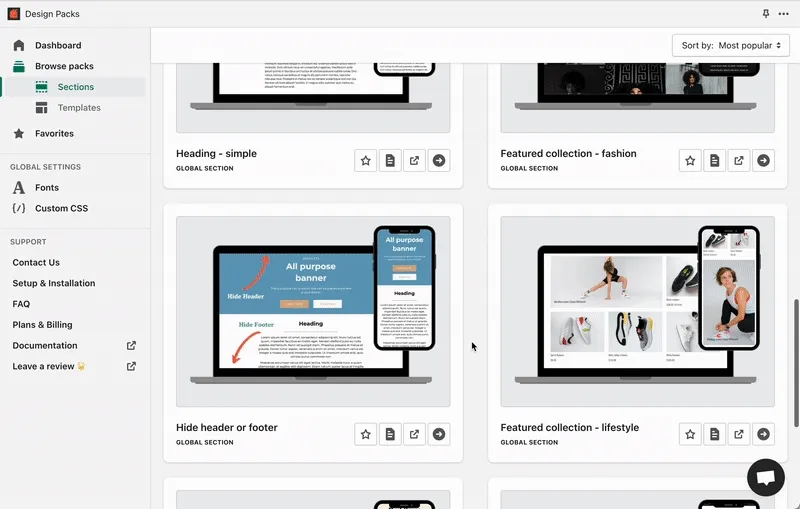
4. Design Packs
Design Packs is an app that has a large library of sections that you can choose from, add to your theme, and customize the design using the settings.
It is a bit like a page builder, or like the pre-built sections I described above, but it has some distinct advantages in how it works:
- Design Packs adds these new sections into your theme as native liquid files. Just like a developer would when working on your store.
- The new sections become part of your theme, and you can then edit them via the Shopify theme editor, together with all the other sections that came with your theme.
This is different from page builder apps, which just inject the section on the front-end of your website like an embed.
So Design Packs is like a hybrid between a page builder and custom development. This unique structure provides some benefits:
- It’s clean, self-contained. This means updating your theme is easy.
- It’s good for performance and doesn’t slow down your store.
- It’s easy to use, there is no need to learn a new interface. It’s just your theme editor.
I think the Shopify ecosystem really needed something like this. Because previously we were very reliant on having an app for every single small feature, or page builders, both of which aren’t great for performance.
Design Packs has plenty of sections and you can preview each one on a live store before installing.
5. Apps for specific sections
This is the way it’s been on Shopify for many years. Here’s how it goes:
- You need a specific feature or section - trust badges for example - and you go searching for an app that does that.
- Install it, pay $10/month for it.
- You later need another app for something else.
- Install it, pay another $10/month for it.
This works, but a lot of store owners aren’t happy with installing a new app every time they want to do something.
You end up with a store with 20+ apps, and paying a monthly fee for all of them.
Plus, in a technical sense this gets messy and can slow down your store a lot.
As of 2023 I try to avoid having multiple apps. I would instead recommend Design Packs or Pagefly.
However, there are some apps that are marketed as “all-in-one” apps. They basically combine a lot of features into the one app.
Since it’s just one app, they don’t load as much code as separate apps from different companies.
Less scripts = increasing loading speed and stability of your website. So if you must go the app route, then I would at least try to use an app that combines many features into one.
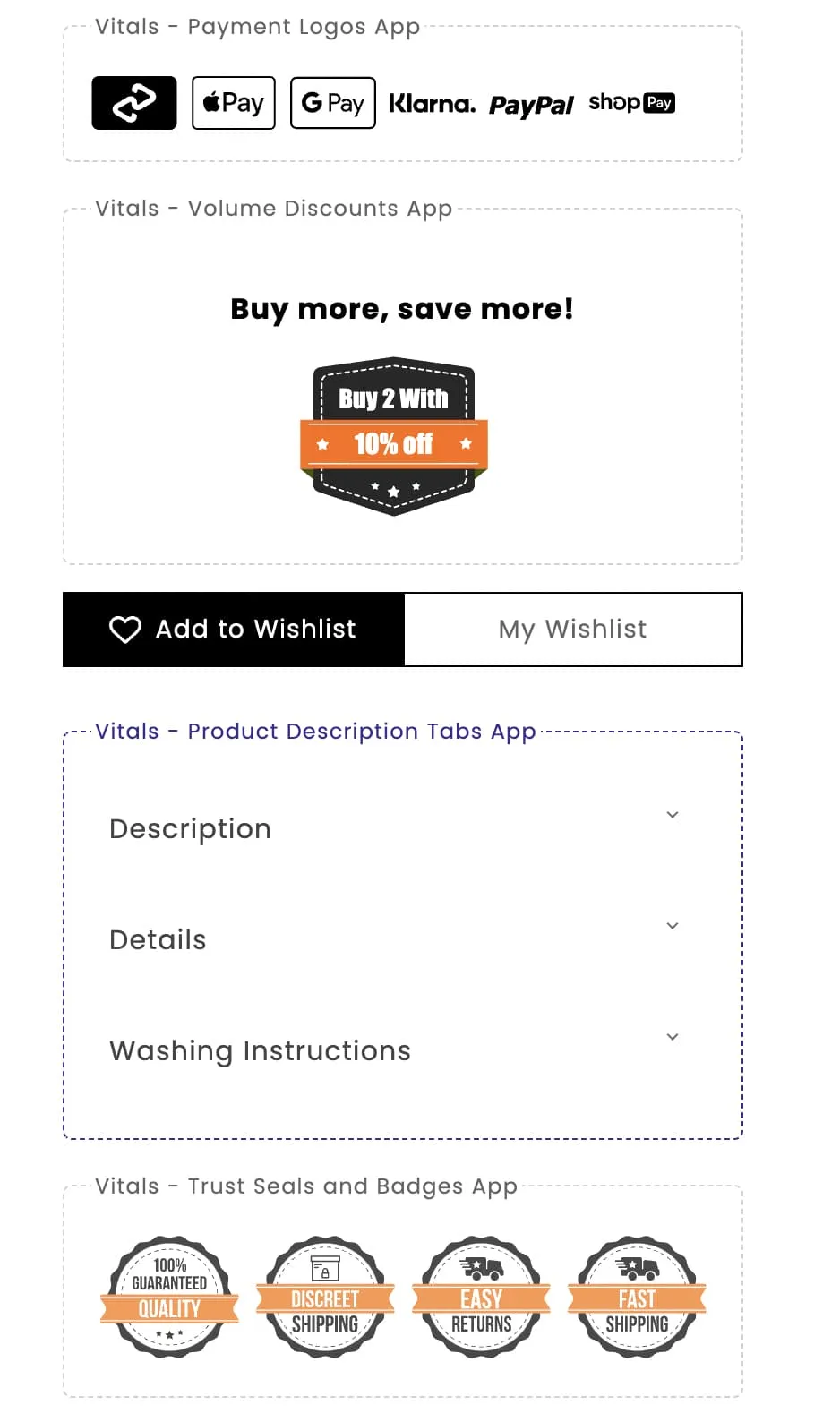
Vitals is the leading “all-in-one” app for Shopify. It has over 40 different apps, including:
- Stock indicator
- Wishlists
- Volume discounts
- Trust badges and payment icons
- Buy one get one free
- Related products
Getting all these features from Vitals is better than having different apps for each.
Vitals shows a bunch of blocks in action on their demo page