Which Pagebuilder is Best: A Quick Answer
Pagefly is the leading page builder app for Shopify. It’s got all the features you want from a page builder, has 24/7 chat support, and a logical pricing structure. It can also build Shopify Sections.
Gempages has the cheapest unlimited pages plan, for just $59/month. But it cannot build Shopify Sections, only full pages.
Shogun is for higher-budget stores and has some advanced features for working with a developer and large teams, or keeping multiple Shopify stores in sync. Shogun can also build Shopify Sections.
Wondering which is the most popular? Here you go:
| No. of installs* | No. of reviews on Shopify App Store | |
| Pagefly | 70,811 | 7,189 |
| Shogun | 37,922 | 2,987 |
| Gempages | 22,434 | 3,209 |
*These are estimates according to storeleads.app and all these numbers are too low in my opinion.
Why listen to me?
I’m a Shopify developer with over 7 years of experience in customizing Shopify themes, both with custom code and using page builders.
I also run a popular YouTube channel for Shopfy beginners.
Feature comparison
🎨 Shopify 2.0 Sections
- Both Pagefly and Shogun can be used to build Shopify Sections. After building them, they can be used from within your theme editor just like your built-in theme sections. So you can mix and match sections from your theme and sections from your page builder.
- Gempages does not have the ability to build Shopify Sections yet. It only works with full standalone pages. You cannot mix Gempages sections with your theme sections on the same page.
Note: If you’re new to Shopify, “Sections” are the building blocks of Shopify stores. You can add, drag, or remove them to create a custom page.
🛠️ Drag-and-drop Interface
All three apps are quite similar when you are building pages.
- Gempages and Shogun have a clean and simple interface without distractions, but I felt that Pagefly was easier to use once you learn it. This might be my bias due to having more experience with Pagefly. But I want to have more buttons and options available on the surface, rather than hidden deep in menus
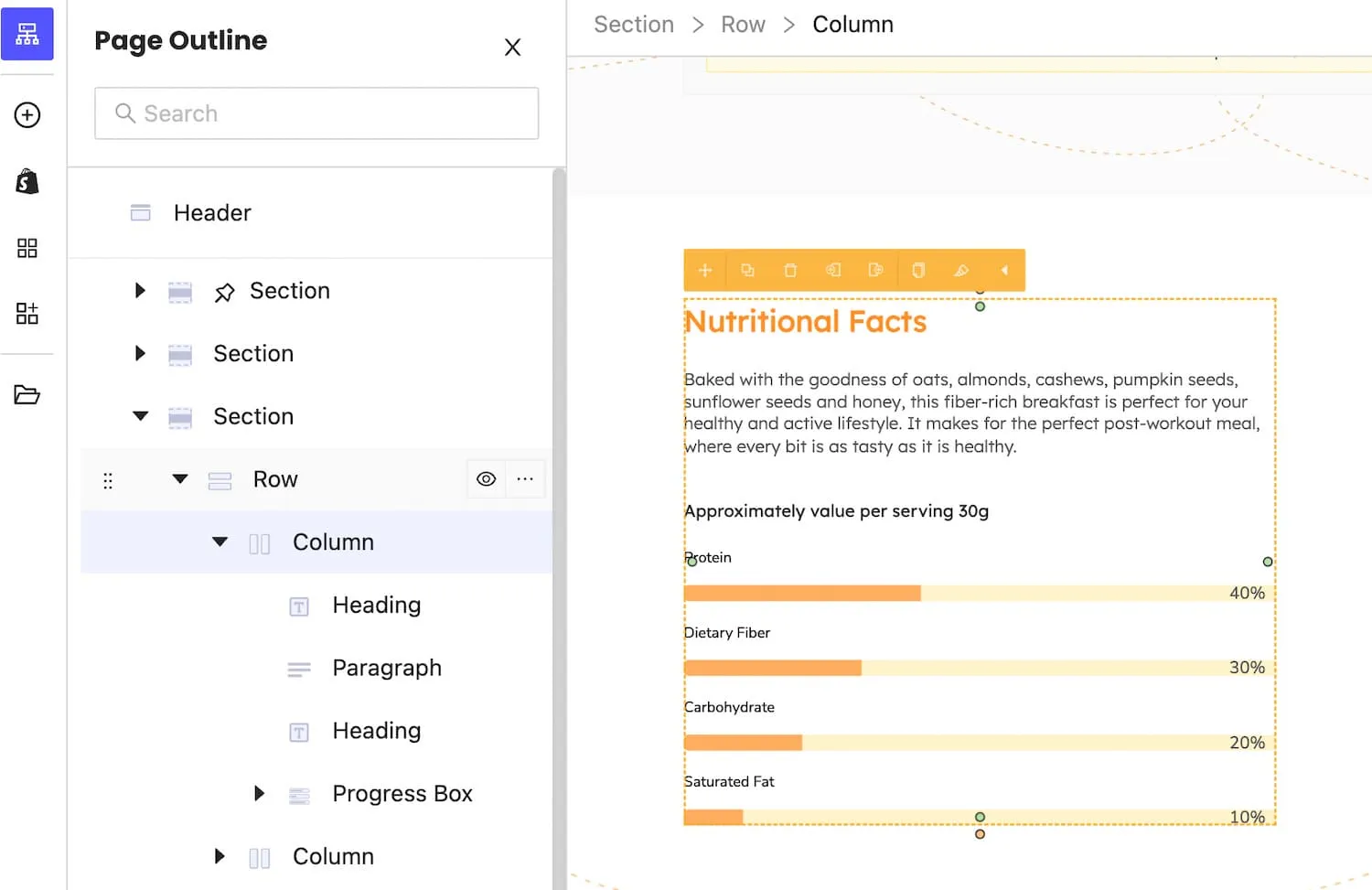
- Pagefly also shows a page outline in the sidebar which I think is really important. The page outline lets you see a ‘big picture’ structure of your page, and double check in case you dragged an element into the wrong container.
- Shogun also has the page outline feature, but Gempages does not.

I think the Pagefly’s “page outline” view is an important feature to see the structure of your page.
💬 Live Chat Support
- Pagefly offers free 24/7 live chat support. I have always received a response within minutes.
- Gempages offers free live chat with any plan, but as far as I know it’s not 24/7.
- Shogun only offers live chat support at $149/month and up.
⏱️ Speed & SEO
As expected, all three apps allow you to edit the Meta title, Meta description, and OG tags and OG image.
Speed was once a huge downside of page builder apps, but performance has improved recently as apps have made an effort to optimize their code as much as possible.
- All three apps give you the option of using lazy loading for images. This hides images further down the page and doesn’t load them until you scroll nearer to them.
- Gempages has a feature called “Instant Landing Pages” which allows you to create super fast pages just for mobile. If most of your traffic is on mobile this is definitely something to consider. Learn more.
The biggest impact will still be your choice of design. Try to avoid lots of heavy content like background video, or interactive features like sliders & carousels.
📝 Guides and support articles
- Pagefly and Gempages both have large websites with lots of guides and tutorials. You can simply Google your problem and find the answer. And if not there is chat support.
- Shogun seems like a smaller company, with less guides and articles. I found it difficult to find information about how to use certain features of the app.
Pricing differences
Free plan
All 3 apps give you a free plan where you can create and keep one page for free.
Shogun doesn’t give you all the available elements though. So if you only need one page and you’re looking for a free plan, use either Pagefly or Gempages.
Low budget but you have lots of unique pages
Gempages is the page builder for you, because you can get unlimited pages for such an affordable price.
Low to Medium budget
Pagefly is my choice for the best all-rounded page builder at a medium budget. The starting price is very low at just $24/month, but it could get expensive if you have over 100 unique page designs (no I don’t mean products, read pagefly faq below) and a very active blog.
Over $150 and $500 budget
At this point you can consider Shogun, because this is when it starts getting useful. If you have a high budget I will also assume you might be working with a developer, or with multiple stores. Your developer will be able to do more with Shogun than with other page builders.
Let’s dig into each page builder separately.
Pagefly: the leading Shopify page builder
Full disclosure: Pagefly is the one I have the most hands-on experience with, simply because it’s the most popular and many of my clients were already using it.
Sometimes it’s a good idea to use popular, well-established brands. If you encounter issues, many others likely have the same problems and solutions have already been discussed online in message boards, comments and videos.
Key Features of Pagefly
- Has a free plan which you can use to build 1 custom page. This is really useful if you just need a custom home page or about page.
- Can build Shopify Sections that you can then use in your theme editor, across your site multiple times. If you’re not sure what I mean by sections, check out the this video for a demonstration of building sections using Pagefly (timestamp 9:44).
- Pagefly has 24/7 live chat. In my experience this is the best support I’ve ever had from a Shopfy app. I have been answered within 10 minutes every time, and I’ve asked some pretty specific things.
- Export/Import is for companies with multiple stores, it allows you to build a page in one store and then import it to a different store, so you don’t have to build twice. However, it’s not as advanced as Shogun’s “content sync” (see below).
Pagefly FAQ’s
What are Pagefly slots?
A slot means either a page or a section. That’s it. So on the 10 slot plan you can build 10 custom pages or you can build 10 custom sections, and you can use those sections throughout your store as much as you want.
What happens if I unsubscribe from Pagefly?
I often get this question and it’s a common misunderstanding.You cannot use Pagefly to build some pages and then keep them after unsubscribing, it doesn’t work that way.
These pages are built on top of Pagefly infrastructure and code. Without Pagefly the pages can’t stand on their own. So it needs to be an ongoing subscription. If you unsubscribe or downgrade your plan, you will need to unpublish the pages and sections you built.
What about product pages? Does each product take up 1 slot?
No, don’t worry. If you have 100 products that does not mean you need to pay for 100 slots. It’s more like 1 slot = 1 product page template i.e. a unique product page design or layout.
For example, you could have a different product page design for Shoes, Clothing, and Accessories. All your Shoe products would be assigned the Shoe template and so on.
This would only take up 3 slots in Pagefly, no matter how many actual products you have.
Successful stores using Pagefly
- LYFE Fuel has an information-dense website, and as a food supplement they also rely on reviews a lot. Pagefly allows them to highlight product features in more unique, well-designed way and embed differently designed testimonials on multiple pages.
Pagefly pricing
Pagefly pricing is based on the number of “Slots” you use. A slot just means either a page or a Section. It used to be based on pages, but ever since Shopify 2.0 came out, you can now use Pagefly to build custom Sections and use them anywhere, so they changed it to slots.
- The free plan gives you 1 slot. This is great if you only need a page builder for one special page, like the home page or about page, as is often the case.
- The starting plan is 10 slots for $24/month. So you can create up to 10 custom pages. This is enough for most stores.
- Slots get cheaper the higher you go, for example 20 slots is $29/month, only $5 more than the 10 slots plan.
- Active bloggers take note - each blog post will take up 1 slot. So if you blog a lot you might prefer to add the unlimited blog package for an additional $49/month. When you pay this flat monthly fee, blog posts will not be counted as slots anymore.
Gempages: Value for money
Key Features of Gempages
- Gempages is the cheapest page builder for unlimited pages of any type. At just $59/month (or $47.20 if billed annually), you can get their full-featured plan.
- Has a free plan which you can use to build 1 custom page. This is really useful if you just need a custom home page or about page.
- Has A/B testing built in, allowing you to easily set up a duplicate of a page, make some changes to it, and then send 50% of your traffic to the version 2. Allowing you to test which version does better.
- “Instant Landing Pages” are a special feature of Gempages that allows you to create a separate landing page specifically for mobile users. These pages load on phones much faster than regular web pages. Great if you are marketing through TikTok for example, and want to drive mobile traffic to a particular product. Note, this page will be unrelated to the desktop product page.
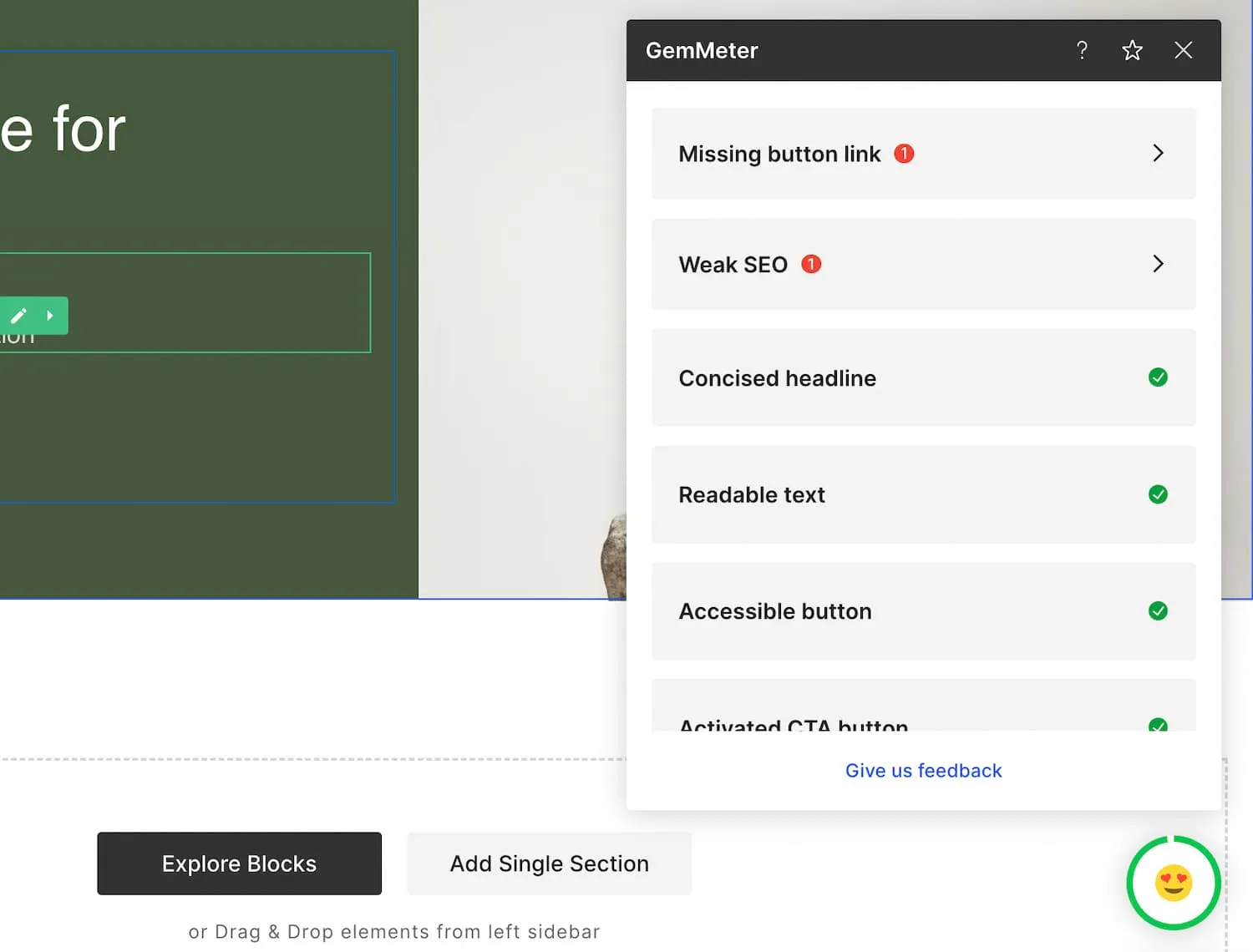
- The “GemMeter” checks for errors and improvements that could be made to your page while your are building it. While building pages you will see it pop up with suggestions like headline length, missing links, hard-to-read buttons, and other possible optimizations.
- Gempages cannot build Shopify theme sections! You can only use it to build an entire page. If you’re not sure what I mean by sections, check out the this video and skip to the chapter about page builder apps (timestamp 9:44).

The GemMeter gives you live hints as you build your page.
Successful stores using Gempages
- Skin Matter is a Shopify store that uses blogging & SEO as their primary marketing strategy. Gempages allows them to embed products and collections inside their blog posts, and to make unique layouts for blogs and other pages.
Gempages pricing
- The free plan gives you 1 page. This is great if you only need a page builder for one special page, like the home page or about page.
- The starting plan is $29/month and gives you up to 10 product pages, up to 20 blog pages and unlimited pages of other types.
- The $59/month plan gives you unlimited pages of any type, and unlocks all the features of Gempages. This plan is great value for money.
- The Enterprise plan for $199/month just adds priority video call support. Good for large stores that want more hands-on help from the Gempages support team.
Shogun: Enterprise page builder
Shogun seems to be intended for larger stores, with features directed at large teams and companies with multiple Shopify stores (e.g. in different countries).
The full features of the app are powerful, but only unlocked in the most expensive plans. The affordable plans seem a bit limited compared to other apps.
It also seems to me like Shogun is a small company. This is both good and bad. If you are a large brand paying premium, you might get very personalized support. However, there are less guides and tutorials available online compared to other page builders.
Key Features of Shogun
- Can build Shopify Sections that you can then use in your theme editor, across your site multiple times.
- Bulk publishing & scheduling. Create a bunch of new landing pages (e.g. for a seasonal sale) and schedule them to go live at the same time
- Custom Elements (Advanced plan $499/month) allow your developer to create new Shogun elements with code, which your non-technical team members can then use on their own to build pages. This is a unique feature of Shogun, making it more suited for companies who already have a developer on their team.
- Custom data collections are like adding a database to Shopify. It lets you create custom pieces of content - not just products, blogs, etc… but jobs, recipes, profiles, and whatever you can think of. It’s a lot like Shopify’s metaobjects feature which has just been released (2023).
- Content Syncing allows you to synchronize pages, products, articles, custom elements and anything else you’ve built in Shogun, between multiple stores that you own. Each store must be using Shogun.
- Live chat support is available but only at the $149/month plan.
Successful stores using Shogun
- Rumpl uses Shogun to build unique and stylish collection pages with a lot of photography, icons, colors and elements. Check out their collaboration with carharrtt.
- Beardbrand is an information-dense site. They need to educate their customers as well as feature many related products and collections, so a custom design is necessary, and Shogun is what they use to build it.
Shogun Pricing
- The free plan gives you 1 page. This is great if you only need a page builder for one special page, like the home page or about page.
- The $39/month plan gives you 25 pages and up to 5 Shopify Sections. There is no live chat support. It also lacks a lot of the features that make Shogun stand out from other apps.
- The $149/month plan gives you 250 pages and up to 10 Shopify Sections. It also unlocks live chat support. But many of the most valuable Shogun features are still missing.
- The $499/month plan is the full version of Shogun page builder. It unlocks many of the most useful features for large brands, including custom builder elements (for working with a developer), and custom data collections for dynamic content.
How do Page Builder Apps work?
Page Builders offer a drag-and-drop interface that lets you create custom layouts for landing pages, product pages, home page and others.
They give you much more flexibility than the standard Shopify sections. Using a page builder you have almost complete creative control.
Page builders are made to be easy to use for non-technical people, but expect a bit of a learning curve at the beginning.
Here’s a tip: start by using the pre-built templates. By modifying them to your needs you will see the logic behind how they were built and learn faster.
Thanks to the pre-built templates, you don’t need design skills either. However, if you are a designer then page builders are a perfect way to get started building Shopify sites for your clients.
Since Shopify 2.0 was released in late 2021, some page builders will also allow you to create custom Shopify Sections that you can use to extend your theme. Check out my article on How to add more sections to your Shopify theme.
Do you need a Page builder app?
When Shopify 2.0 came out, its biggest feature was “Sections Everywhere”. This meant draggable content blocks on every type of page, almost like a page builder.
This made many people question if Shopify 2.0 was a page builder killer.
But Shopify 2.0 sections still don’t let you build a fully custom design. You are limited to the 15-20 sections that come with your Theme.
If you need more sections, there are some ways to add custom sections to your theme. And one of those is by using page builders.
Besides adding custom sections, page builders are really useful in a few common situations:
- When you have a fully custom design and your theme simply doesn’t have the right sections and bllocks for you to present all the information well.
- When you need to create custom pages frequently (e.g., for holiday promos, special designer collections, and influencer collections) and don’t want to hire a developer every time.
- When you’re an active blogger and SEO is your primary marketing strategy, and you require a lot of control over your blog content.
- When you prefer to do things yourself and have full control over your store.
Conclusion: Which Page Builder is right for you?
If you want my opinion, Pagefly suits my needs more than any other page builder.
I think the ability to create Shopify Sections is really important, which is something that Pagefly and Shogun have, but Gempages does not (yet).
Shogun isn’t an option for most of my clients either because it only gets really useful at the $149 or $499 / month plans. Which is honestly crazy expensive! I usually work with small-medium stores, but if you are a large company Shogun could be a good option.
If Gempages added the ability to create Shopify Sections, I would seriously consider using it over Pagefly. Or if you don’t care about sections and only want to create full pages, get Gempages.
But as it stands now, for me Pagefly has the whole package and at a reasonable price.
