
Is Shopify 2.0 a page builder killer?
Shopify 2.0 came out in June 2021, and it came with a bunch of new features that gave you more design control over your store.
One of those features was “Sections everywhere”, which allows you to drag and re-order sections on any page. Previously this was only possible on the home page.
This was a big deal, because it meant that we could add as much content as we wanted on the product pages, about page, and all across the store. And we could give those pages a totally unique design.
This was something that we needed page builders for previously.
So is Shopify 2.0 with its new “sections everywhere”, a page builder killer?
It depends. In this article I’m going to explain the differences between page builders vs Shopify Sections, and I will show you some examples of when you might use each.
If you don’t know me - I’ve been a Shopify developer for over 6 years. I’ve used pagebuilders, coded custom sections, and I’ve tried a lot of themes and worked with a lot of different Shopify stores from all over the world. So I can compare these things for you.
Advantages of Using Shopify 2.0 Sections
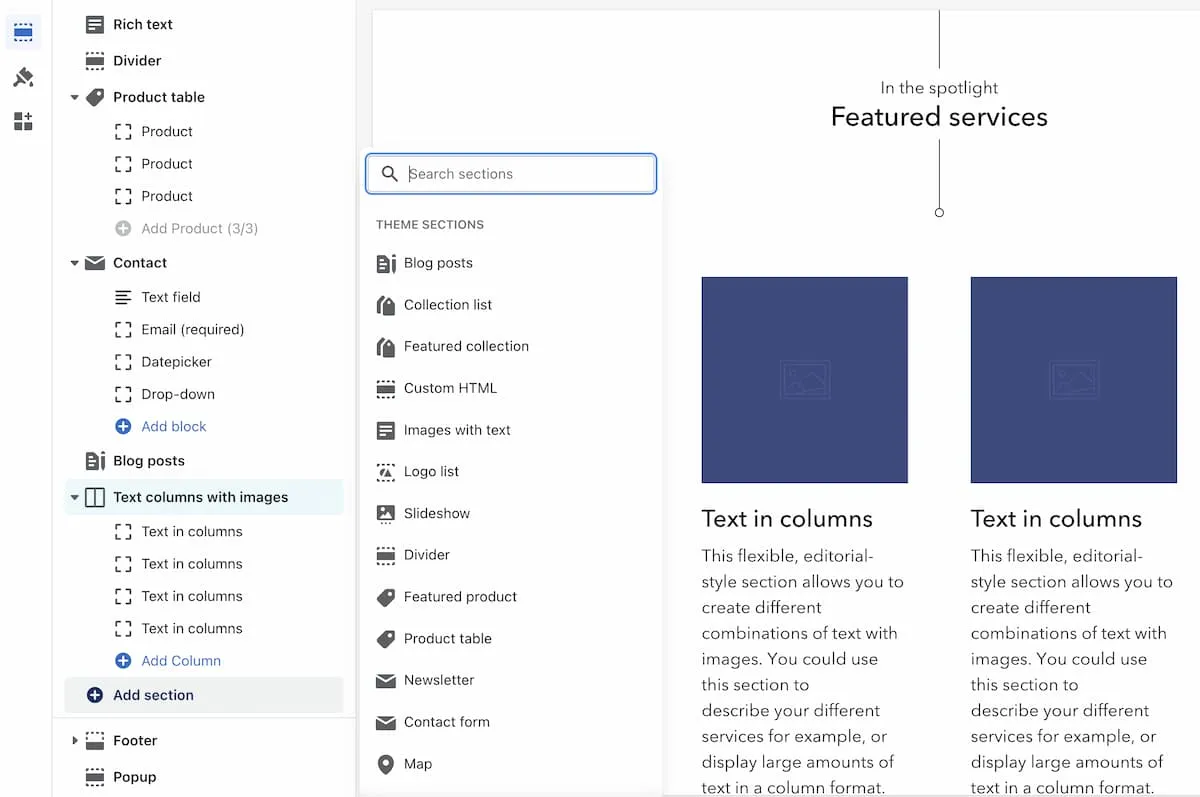
Shopify sections allow you to customize the layout and design of your online store. With sections, you can add, reorder, and remove blocks of content AKA “Sections” on your store.
The Sections available to you depends on your theme. Usually there are slideshows, featured collections, featured products, text, images, and more.

Some of the sections available in ‘Artisan’
In the old Shopify or “vintage” Shopify themes - you could only use sections on the homepage. Other pages were static or fixed in the sections they had.
In the new Shopify 2.0, you have “Sections Everywhere” i.e. not just on the homepage.
Sections everywhere was a pretty good upgrade - it lets you do so many things that you couldn’t do before:
- You can build complete landing pages with unlimited length.
- You can drag sections to re-order them.
- All your pages have access to all of the sections that your theme comes with.
A good example is the about page - no longer is it a simple block of text. Now you can use all your sections to create a beautiful story about the origins of your company, your team, and your unique product.
Another example is the product page - in vintage Shopify you just had a basic layout and some themes let you add some info tabs.
In Shopify 2.0 you can make an unlimited page length, and create templates that are unique for each product.
All this has led to some people wondering if this was going to replace pagebuilders. However, Shopify 2.0 sections have some limitations and downsides as well.
Limitations of Shopify Sections
The biggest downside of the Shopify Sections system is that you can’t really design your own sections (without coding skills). in other words, you don’t have full design control over your store.
You only choose from the options the theme gives you, which can be quite limited. Most themes will have around 20 different types of sections, and specific layouts for each.
To have full control over design (without coding) you need a drag-and-drop editor. Shopify never had this feature and that’s both a good and bad thing. The good is that it makes Shopify much more stable and bug-free.
The bad is that your theme may not have certain types of layouts or designs that you really need. The bottom line is that you do not have complete design control over your theme. And if you want to create a totally unique design, your only option is to use apps, or to hire a developer.
Adding new sections to your Shopify Theme
There are a few ways to add your own sections to an existing Shopify Theme.
Besides the obvious - hiring a developer, you can also sometimes buy custom sections from influencers like me, use a page builder, use an app for a specific section type, or my favourite solution - use Design Packs.
Design Packs
Design Packs is an app that installs new sections to your Shopify theme.
They have a large library of over 100 useful sections for you to choose from: size charts, collection banner, testimonials, slideshows, FAQ’s, and various grids.
The reason I like Design Packs, is because it’s great for loading speeds compared to regular apps. It works in a unique way - it installs the sections into your theme code rather than simply embedding them to the public website.
That means you can edit them via your theme editor just like a normal section, and its pre-loaded and doesn’t slow down your store.
What if you need complete design control?
There will always be some stores that need full control over the layout and design.
For example, you might sell a gadget that is innovative or unusual. The product page needs to explain its features or how it is used. You need a lot of images and well-formatted text with bullet points or steps.
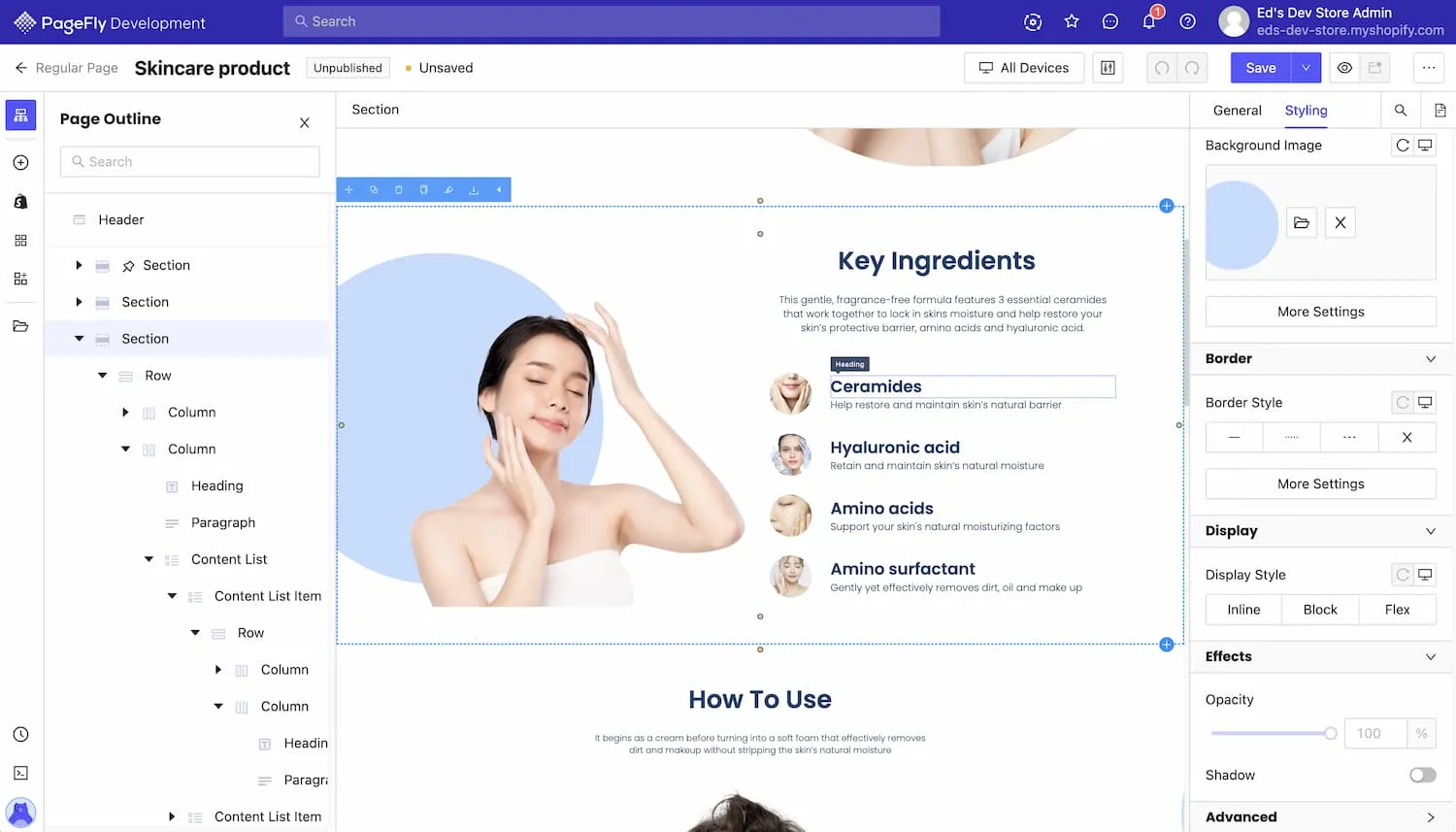
Pagefly comes with pre-built templates, perfect for showcasing product features.
Or you might be selling a digital product or a service. The theme you bought looks great and you love the design aesthetic, but its sections really seem optimized for a typical physical product. You need a layout that works better for your business needs.
For this you might need a page builder app.
Advantages of Shopify Page Builder Apps
Page builder apps give you complete creative control.
They offer a drag-and-drop interface that allows you to add any elements you want and rearange them in many different ways. It’s kind of like custom-coding a page, but without the code.
Many Shopify page builder apps come with pre-designed templates that you can use to quickly create attractive pages for your store.
They also have a wide range of pre-built features, such as tabs, accordions, sliders, image galleries, contact forms and more.
The interface is easy enough that it can be used by anyone - store owner, manager, graphic designer. If you work with a team then anyone can go in and make changes. If you work alone that’s fine, you don’t need to rely on anyone to get things done.
Some Page builders like Pagefly have 24/7 support chat that can help you out if you get stuck or have a question while working on your store.
Don’t want to build the site yourself? That’s fine. In some cases, it makes sense to hire a professional developer or web designer to build you the page using a page builder, making it easy for you to go in and make your own edits in the future.
This is perfect for a website that has really frequent changes. Or if you’re constantly launching new products with a lot of supporting information around them.
Disadvantages of Shopify Page Builders
Reducing your reliance on apps is always a good practice. You will hear me talk about this a lot on my channel, where I have a playlist about how to get things done without apps.
The problem is that Shopify has an app-addiction. You can easily end up getting too many apps, and spending a lot of money on them each month. So that’s one disadvantage - apps can be expensive.
The other disadvantage is the quality of your website can suffer because of slower loading speed (more code needs to load) or minor bugs that you create since you’re not a professional. These downsides can be mitigated by hiring a developer/designer to build your page using the page builder, but this gets more expensive.
Lastly there is the time you spend learning to use a new tool for your website. You probably have better things to do.
What are the best page builder apps for Shopify?
Check out the full article: Pagefly vs Shogun vs Gempages.
Pagefly and Shogun are the leading page builders for Shopify. Although you will find a few more on the app store, but these are the market leaders.
Both these apps are similar in terms of the drag-and-drop page builder functionality. They will allow you to create entire pages, but you can also use them to create sections that you can then add via the theme editor.
Pagefly
The leading page builder app for Shopify. This is the most popular app with the most installs and reviews. It’s also the app I’m most experienced with because many stores use it.
Pagefly has a free plan. It allows you to publish 1 page (or section) for free. This is great if you just want to use it for one product or your about page for example. You can learn to use it and later switch to the paid plan for $24/month.
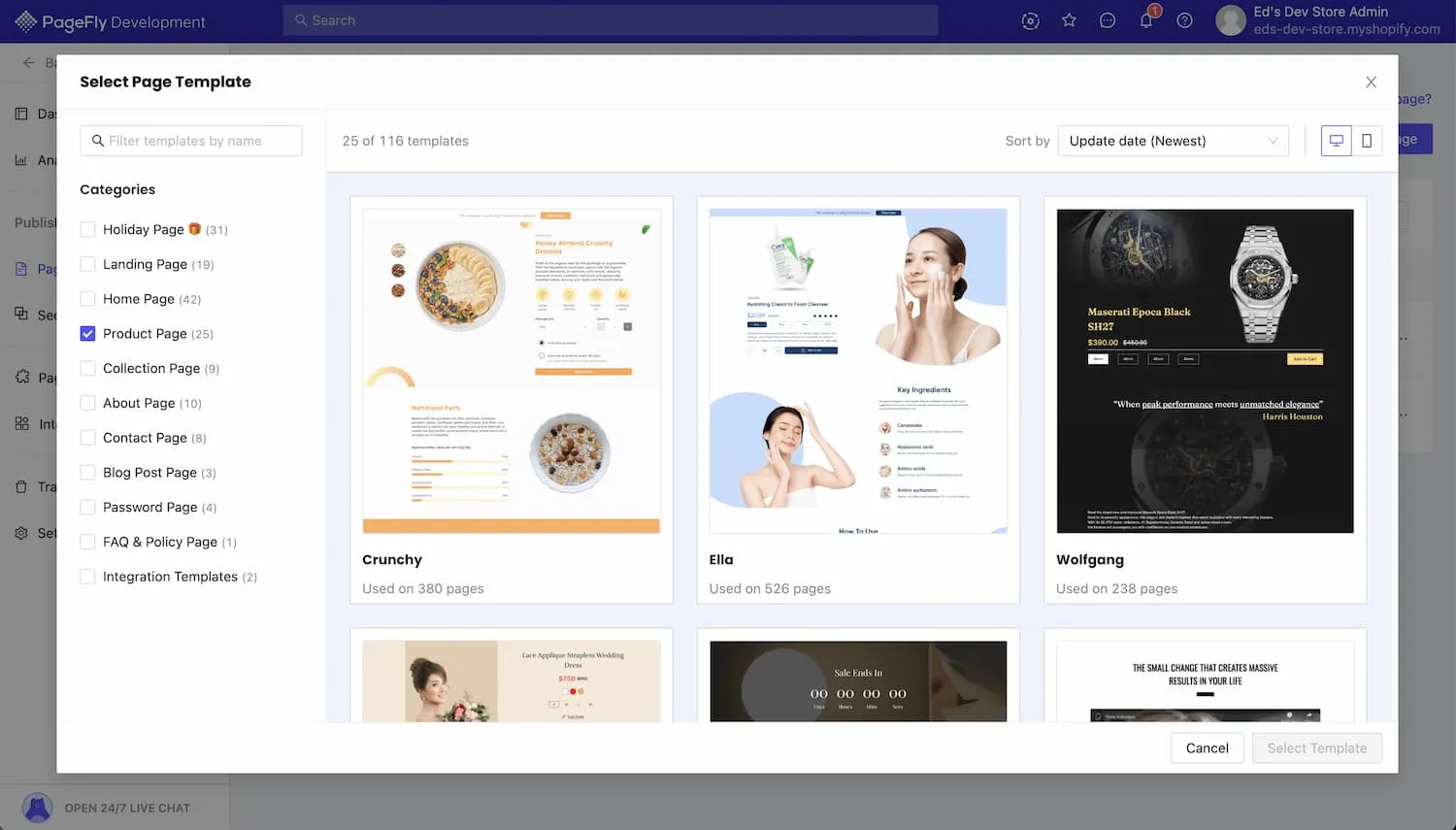
It also comes with over 100 pre-built page templates that you can use as a starting point. This saves you many hours of work, not just with development but also design.
Pagefly currently has 116 pre-built templates you can use as a starting point.
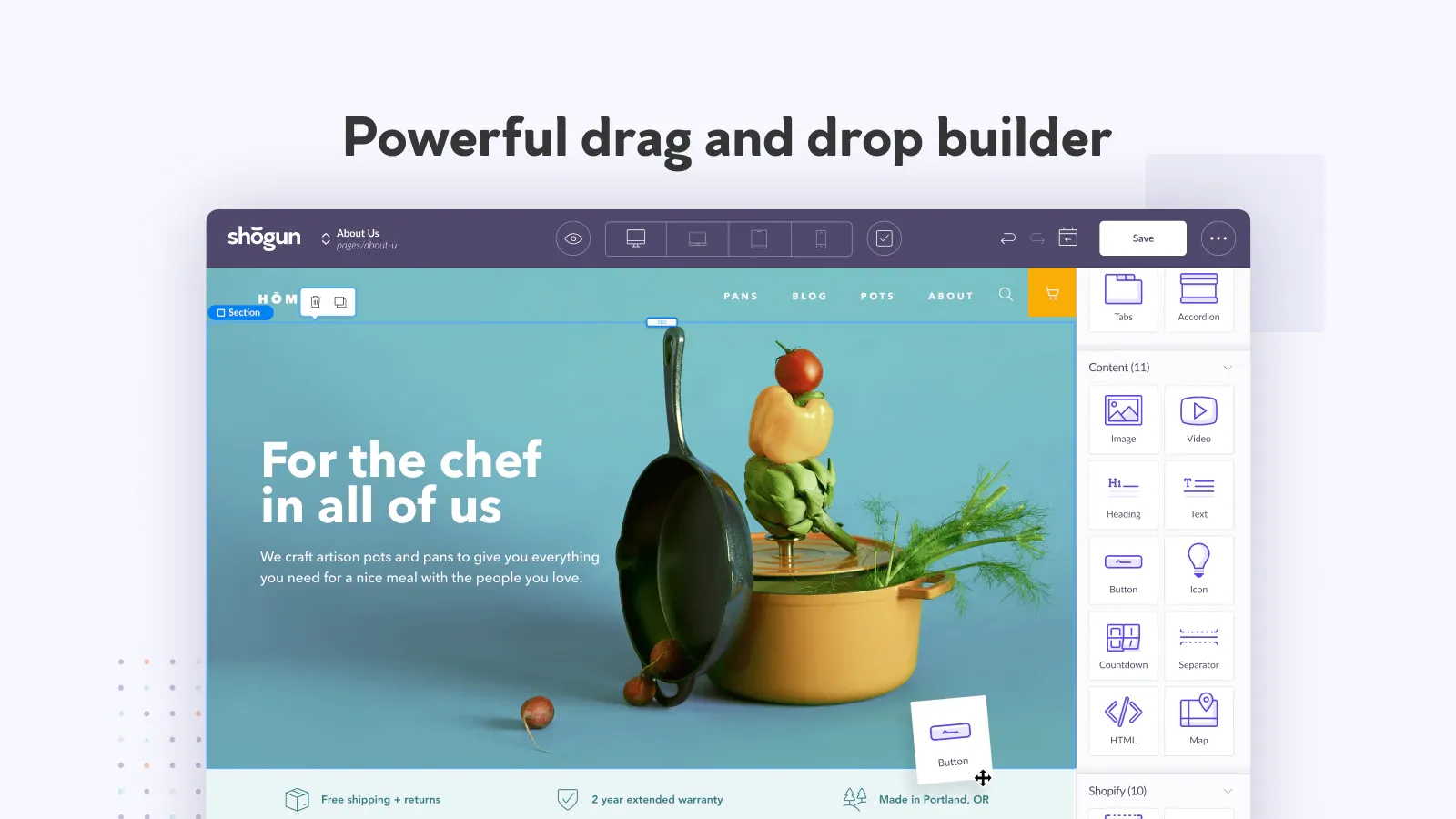
Shogun
Shogun is a more premium-feeling page builder app. It’s a bit more user-friendly than Pagefly and has a simpler interface. It also has some advanced features like A/B testing, but these come with a higher price than Pagefly, with the basic plan starting at $39/month.
It also has a free plan but with limited features, so you won’t be able to test out all of Shogun. However the free plan is enough to understand if you like the feel of working with Shogun.
Summary
Shopify 2.0 is great and lets you do so much more than before.
If you haven’t upgraded yet - you might be looking for a Shopify 2.0 theme. Check out my full guide to Shopify Themes and also a summary of Shopify 2.0 features.
If your theme is almost perfect, and you just need to add 1 or 2 missing sections, then Design Packs is the solution.
However, if you want full drag-and-drop control over the design for creating long and unique landing pages, then you might need a page builder app. I recommend Pagefly.